2021
Grab was IPO-ing! 🚀
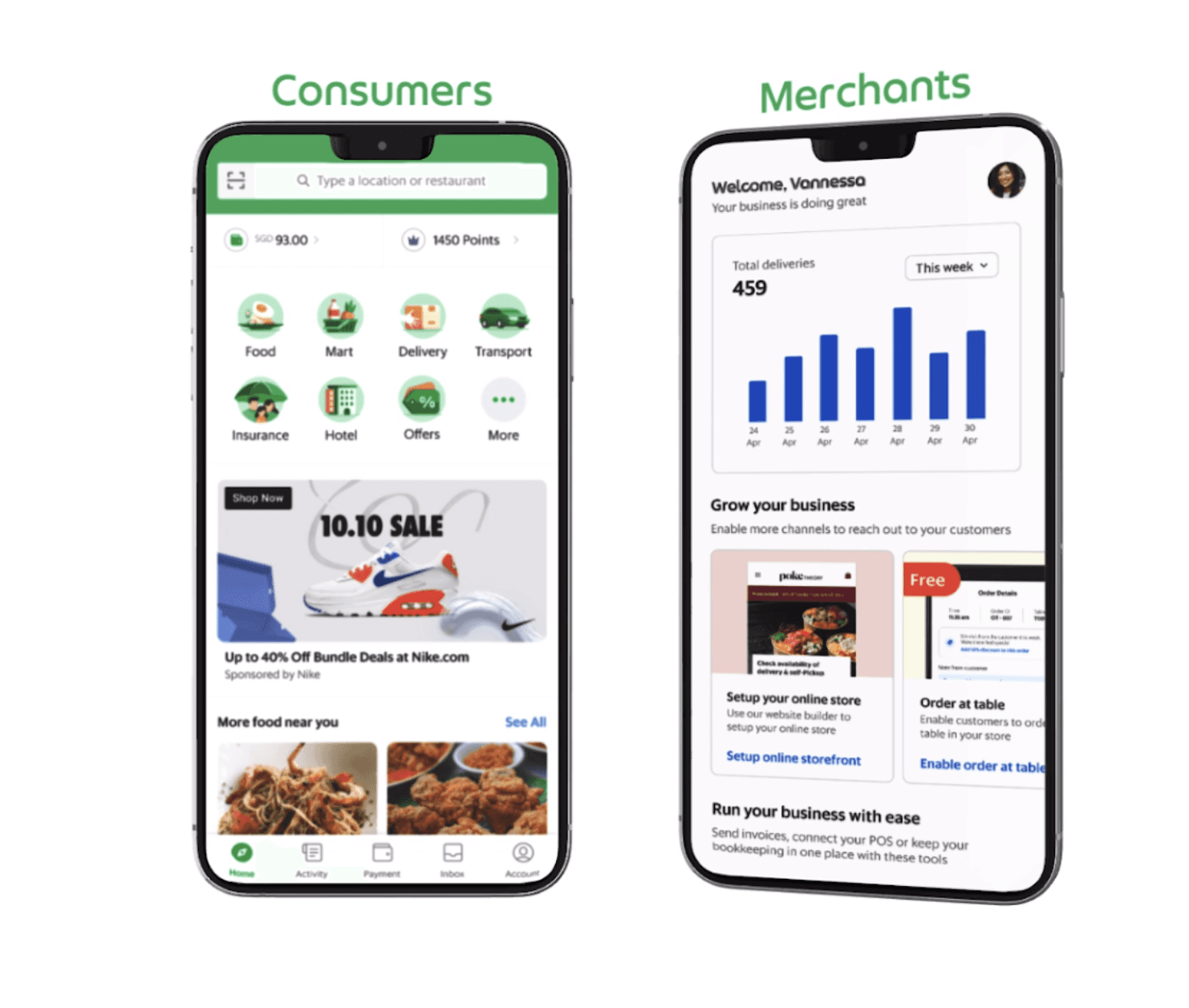
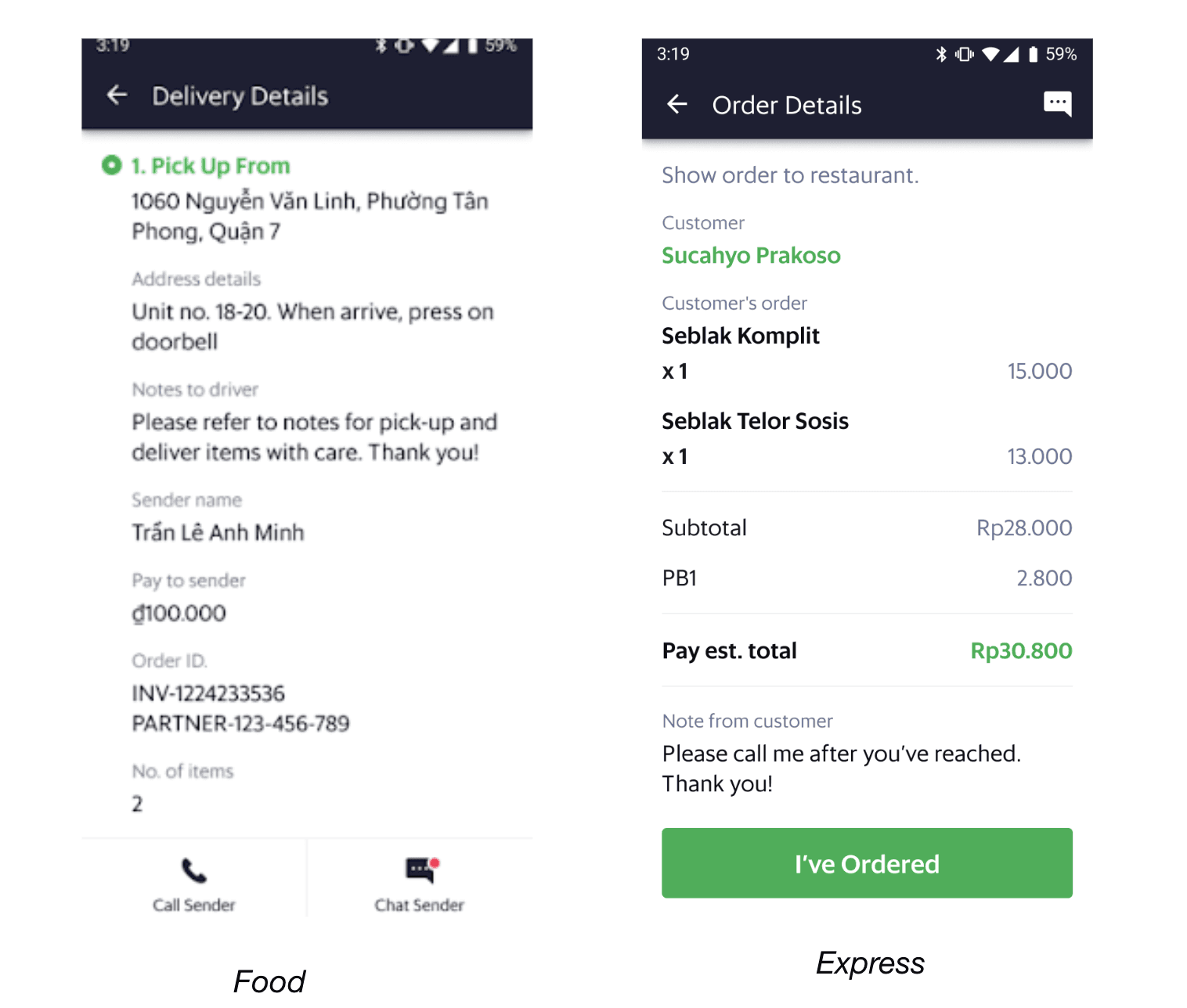
This is how Consumer and Merchants app looked like

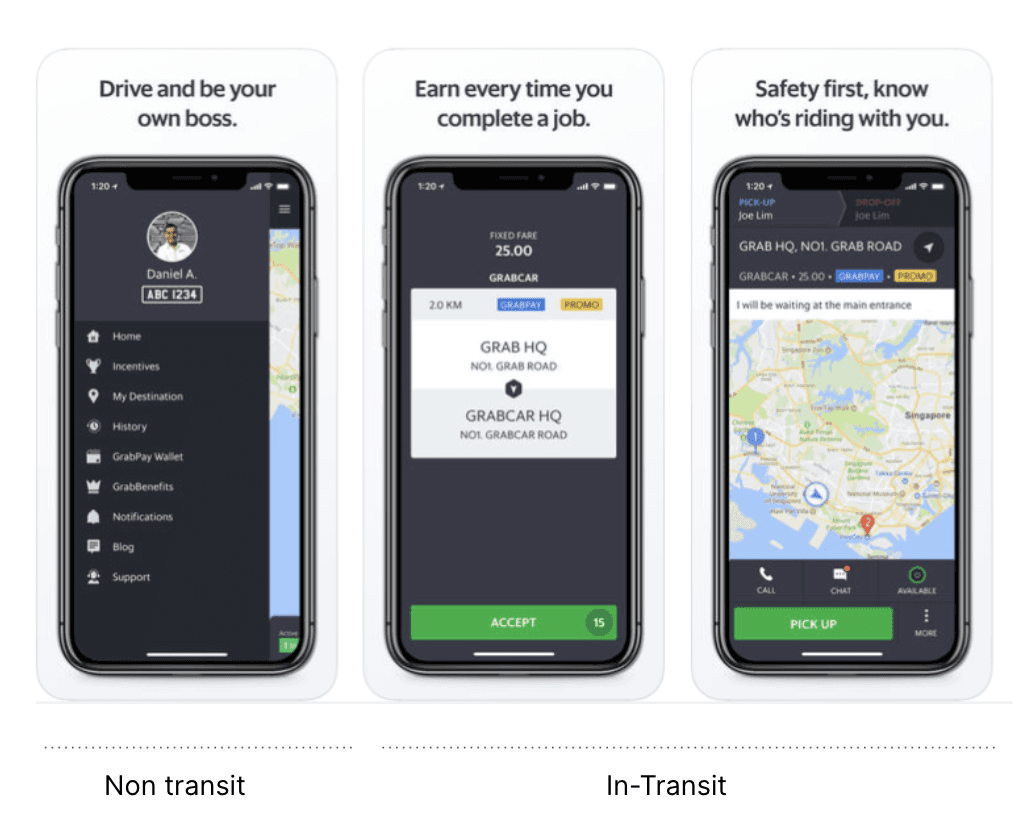
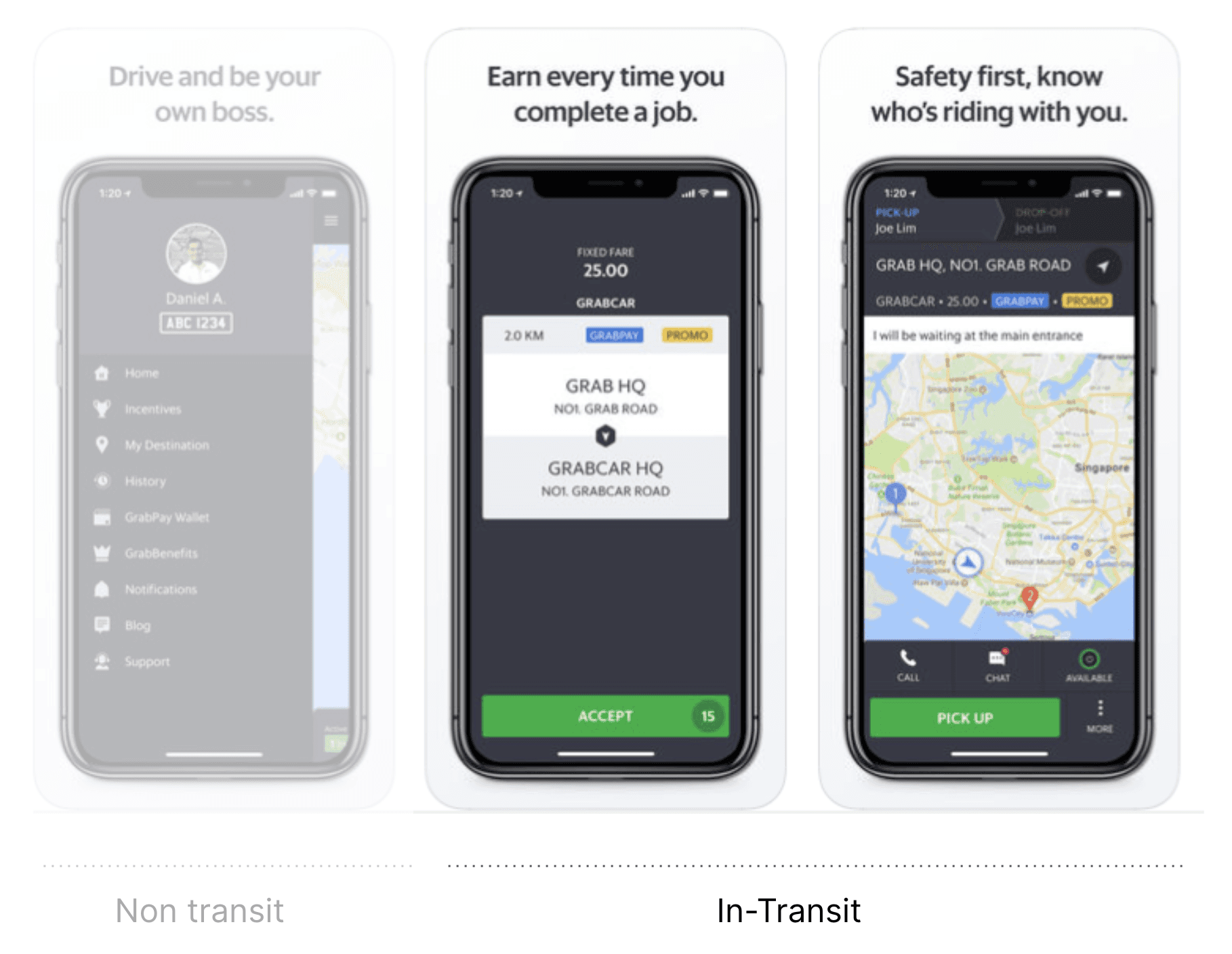
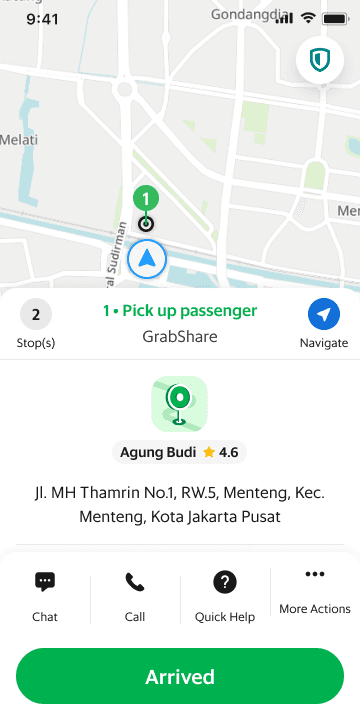
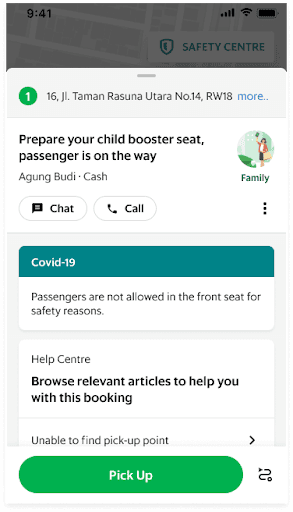
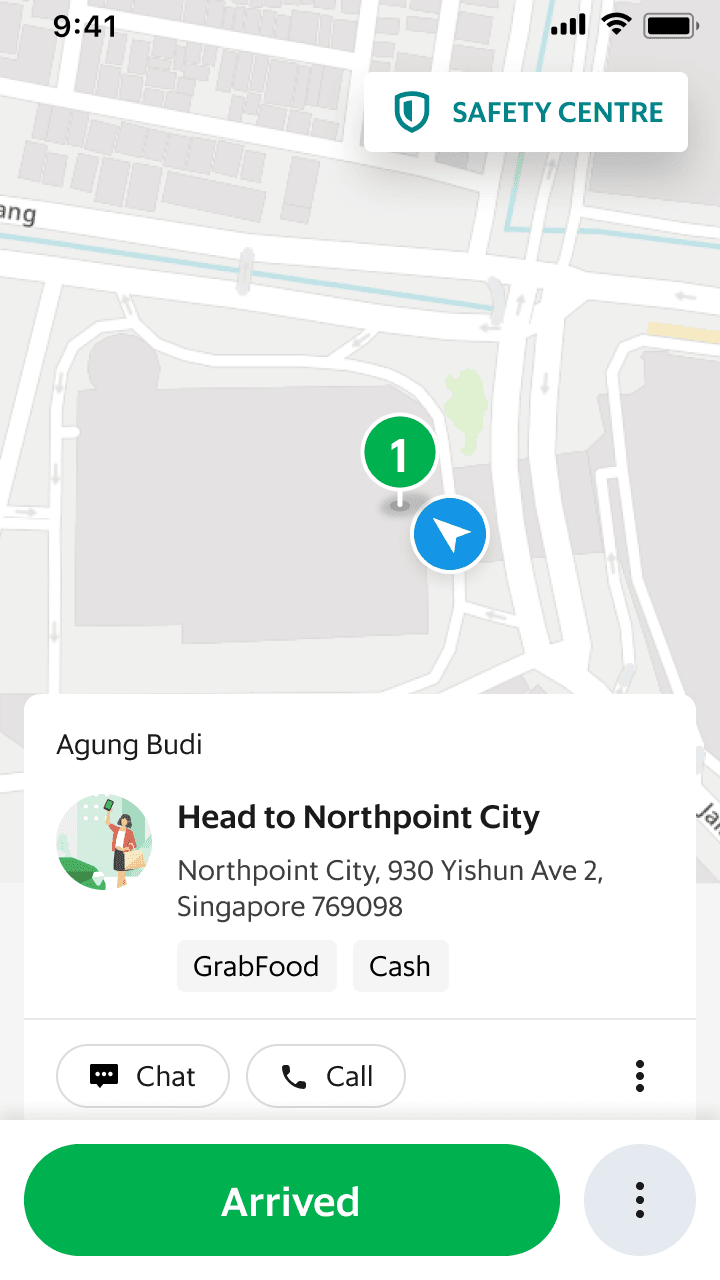
This was our driver app which drivers used to perform their daily jobs at Grab from dropping passengers, delivering their food, delivering their couriers etc
App is divided into 2 parts:
In- Transit : For delivering customers, food, couriers, groceries etc
Non Transit: Rest of the app to enable them (Earnings, incentives, maps, jobs etc)

For now lets talk about In-Transit

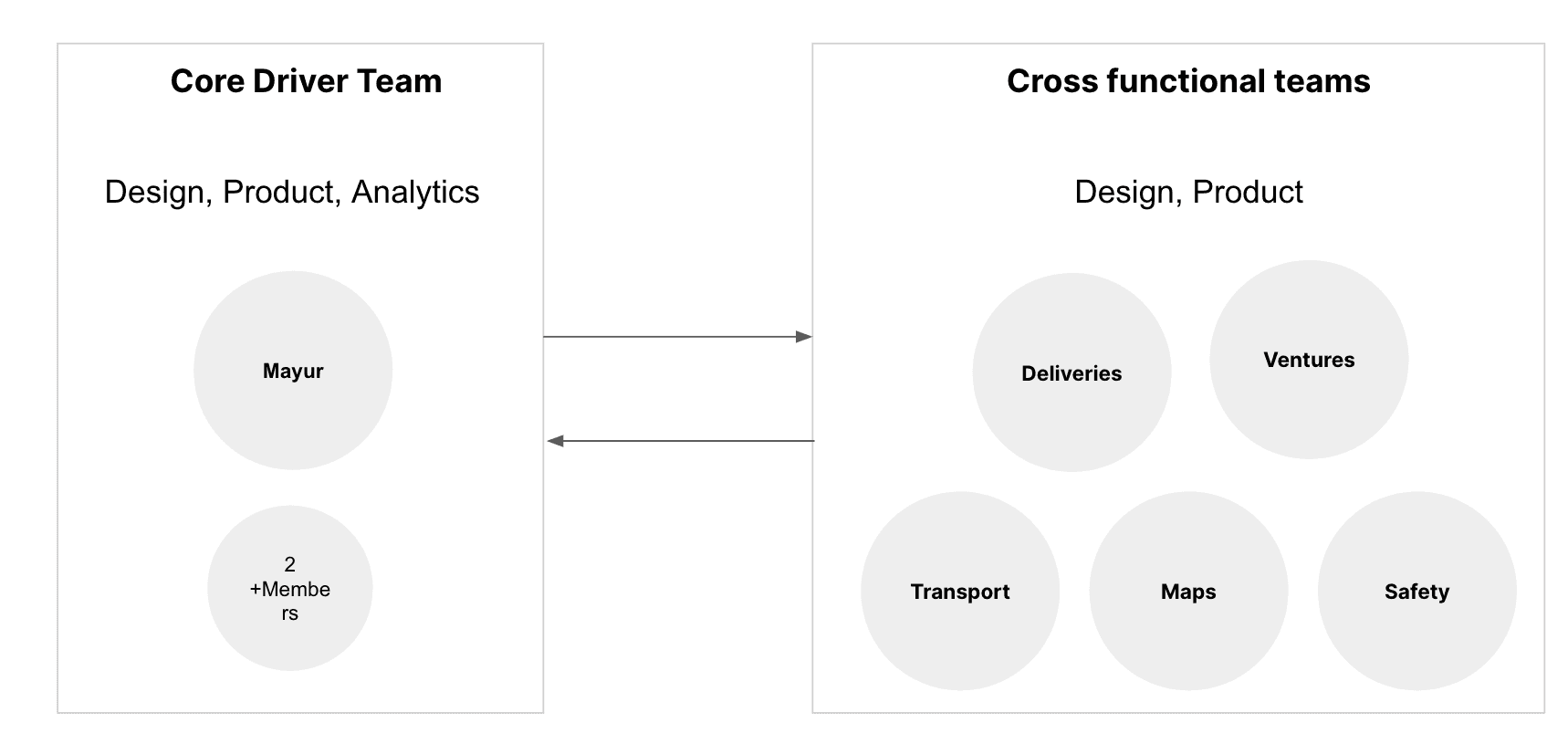
My Role

Introduction
In-transit is set of steps our driver partners follow to perform their different types of job such as dropping customer from point A to B, or delivering food from restaurant to door step, delivering packages or delivering groceries.
Verticals
Transport - 4 Wheels and 2 Wheels
Food - 2 Wheels
Express ( Parcels) - 2 Wheels
Mart (Groceries)- 2 Wheels
Objective
Doing a job on the Grab app so much better and easier to use than any other ride hailing platform. Even as a new driver, I can learn and use it easily.
Problems
Dax(Driver app experience) encounter problems on the job and largely turn to CE(Custom to resolve these problems
Dax resort to CE to solve because job experience is difficult to customize for the specific vertical and lacks guidance
Drivers lack in-app help when they face problems on the job which contributed to 22.5% tickets
Drivers doing new job types experience confusion on how to do a job due to a lack of guidance.
Current UI is dated and difficult to scale to new job requirements and types, especially for non transit based job
Observations
Last redesign of dax app was +4 years ago; anchored on 1 transport job type
Over 5.5 million dispositions created annually while in-transit ($4.9m USD)
Experiments on guided experiences have directionally ↑ new dax OH, trips, etc
Hypothesis
By revamping the job experience, we can create a way for drivers to intuitively know how to do any job type, and for Grab to launch new job types efficiently
Target Customer Segments

New Drivers
Approx 4k new drivers drivers/month
New dax need to understand how to do a job easily
Friendly UI to encourage them to take more jobs and stay on the platform

Mature Drivers
Mature drivers target segment size is 775k active drivers (May 2020)
Help mature drivers be more efficient in their job
Ease drivers into changing conditions: new job types, changes in how to do a job, etc
What Metrics and Business Outcomes we were Driving
Market Size/Strategic Opportunity
This product will touch over 1.2m active users (drivers for now) across all of SEA, changing the way they fundamentally do a job.
There is an opportunity to:
Scale better across new use cases
Create foundation for supporting job types that do not require transiting
Increase platform switching costs
Build customer love
Build a safer app experience
Increase profitability of doing business
Business Metrics
This revamp will have the following impact:
Approx $7m USD annual impact via
$4.9m in CE costs via prevention and better self serv
$1.6m via improving new driver churn by 20%
$0.6m in revenue via improving driver cancels
Driver sentiment: Improve DSS by 4pp in empowerment
Online hours: increase new driver online hours by 15%, mature driver online hours by 6%
Design Goals

Intuitive
Less decision making, more focus on the job. Simple and familiar interactions so the app is easy to use

Helpful and Understanding
Many things can go wrong on the job - and that stressful. Show drivers that we empathise and we want to empower them to navigate through difficult situations

Clear and Guided
Our product is complex. We need to present information well so our drivers are clear of what’s required for the job

Create moments of delight
Imagine driving for 8 hours everyday, for a year. How can we inject life into this mundane job
So What were we solving?
Drivers lack in-app help when they face problems on the job, so they turn to CE
Drivers doing new job types experience confusion on how to do a job due to a lack of guidance
Current UI is dated and difficult to scale to new job requirements and types, especially for non transit based jobs
Findings
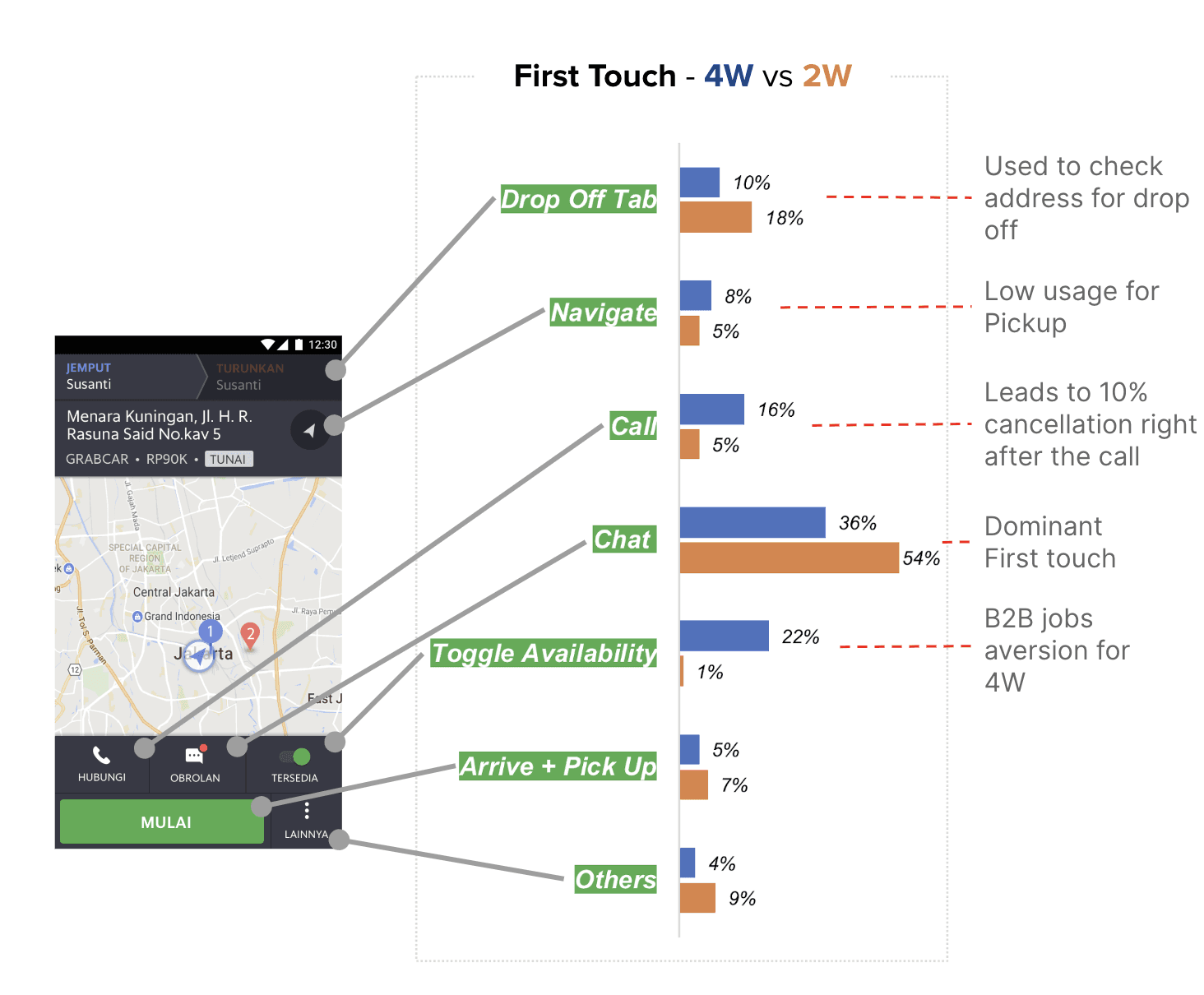
Key Insights 1
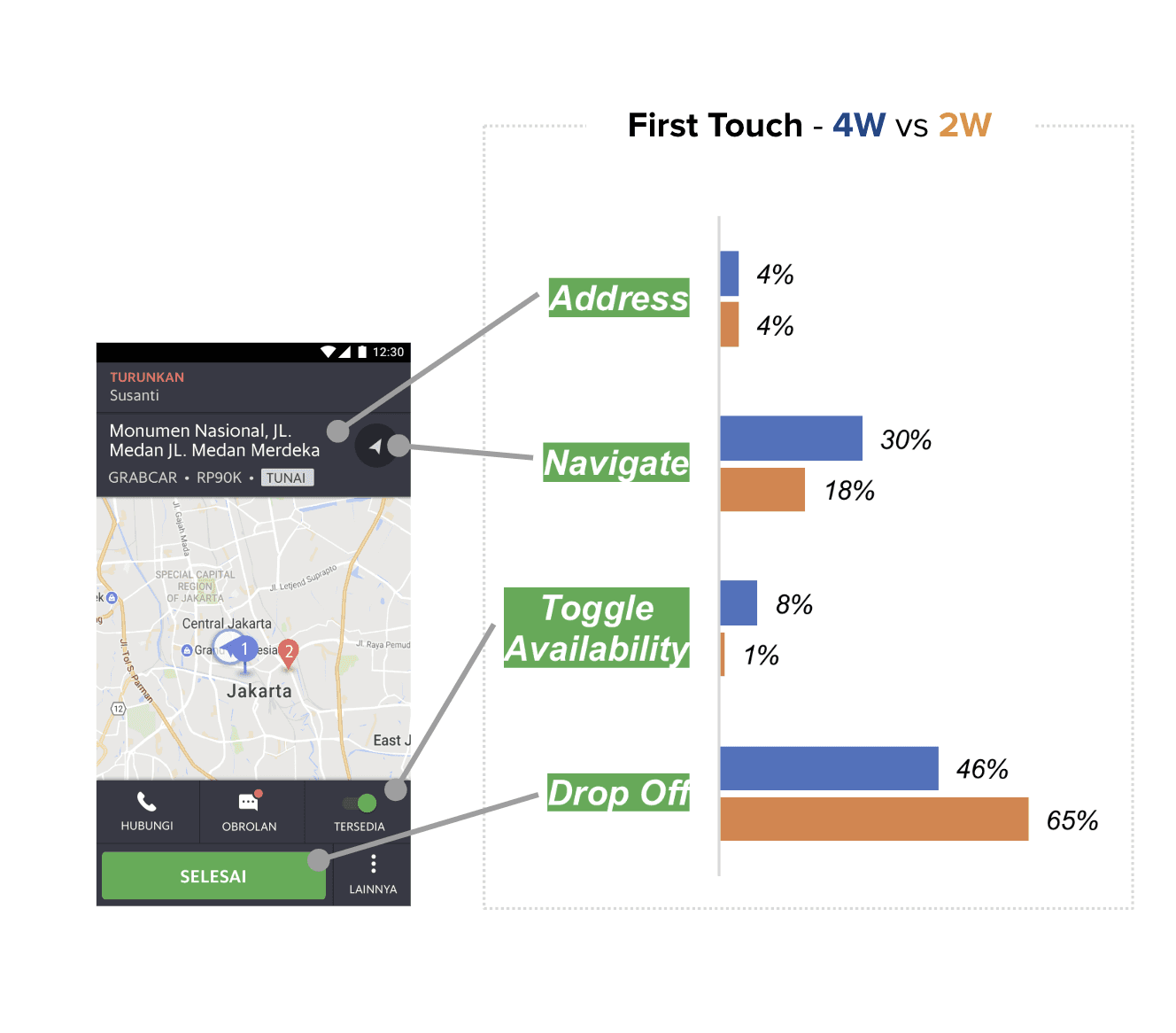
Only 14% of 4W and 19% of 2W of bookings lead to a pickup in less than 3 touches after accepting a job.
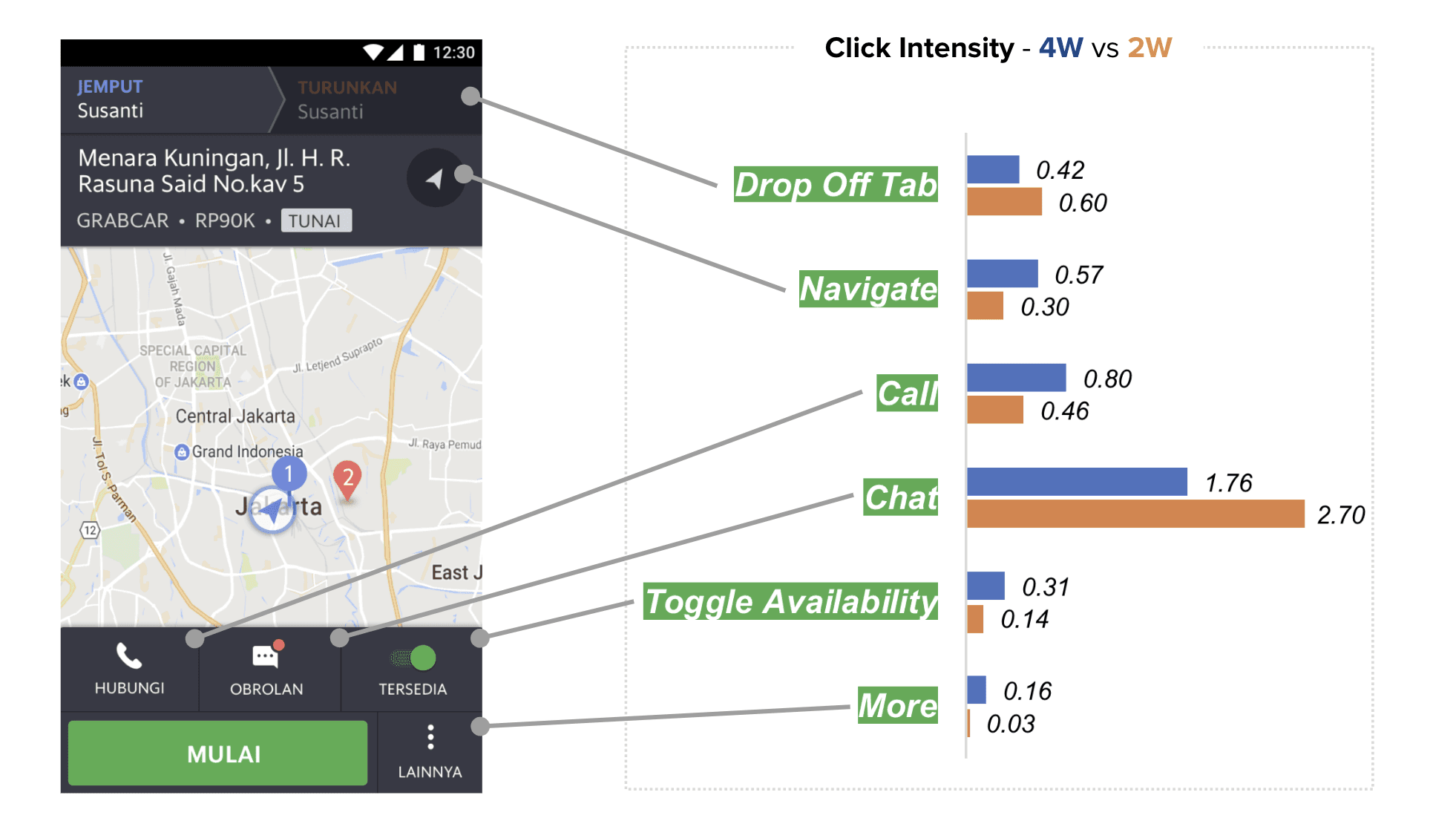
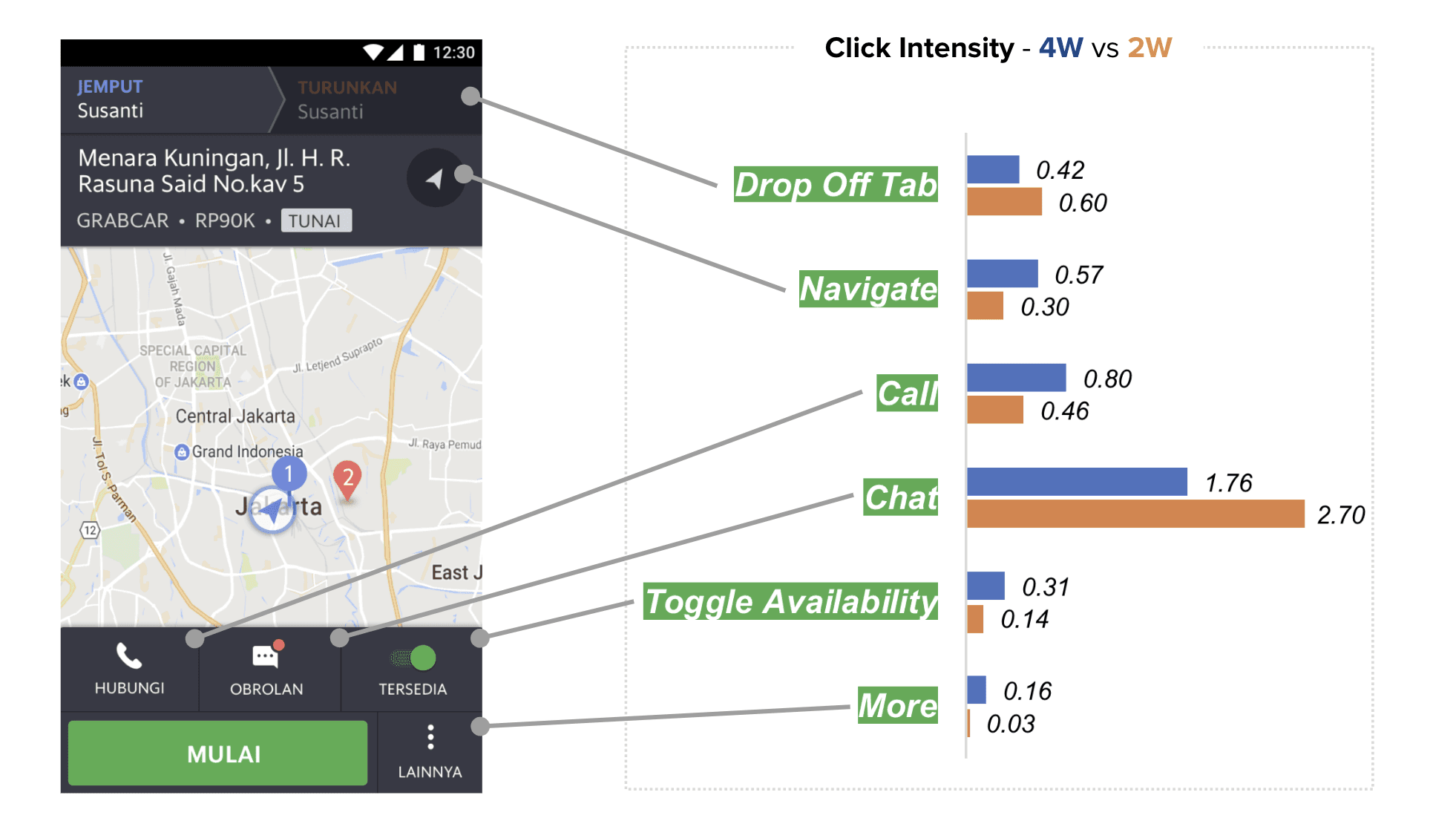
Communication intent outclasses Navigation intent. Non-communication first touches (‘Toggle Availability’ and ‘Dropoff Tab’) have overwhelmingly ‘Chat’ as the second touch (4W 57% vs 2W 70%)
‘Chat’ as first touch increases the probability of successful pickup compared to ‘Call’, as the latter is often used to cancel the booking.
Many PAX are unreachable on first call and DAX have to retry using call or chat. 40-50% of ‘Call’ interactions lead to ‘Chat’ or another ‘Call’ secondly
Preset chat messages are widely used but lower for 2W DAX (4W 84% vs 2W 56%)

Key Insights 2
Most DAX drop off PAX without the need of using the ‘Navigate’ option, only 30% for 4W and 18% for 2W DAX do use the option
20-30% of Navigate first touches also have Navigate as next touch
Some DAX use Navigate multiple times in the same trip so a 3rd party navigation app increases friction. Some DAX may avoid our navigate button for this reason

Key Insights 3
Graph shows average number of clicks per successful pickup. For example, ‘Chat’ button is clicked an average of 2.7 times by 2W DAX per pickup. This includes DAX who did not click the button at all as well.


Workshop
Conducted workshop between stakeholders (PM, Other designers etc) to come up with ideas, what current limitations we have

Competitor Experiences
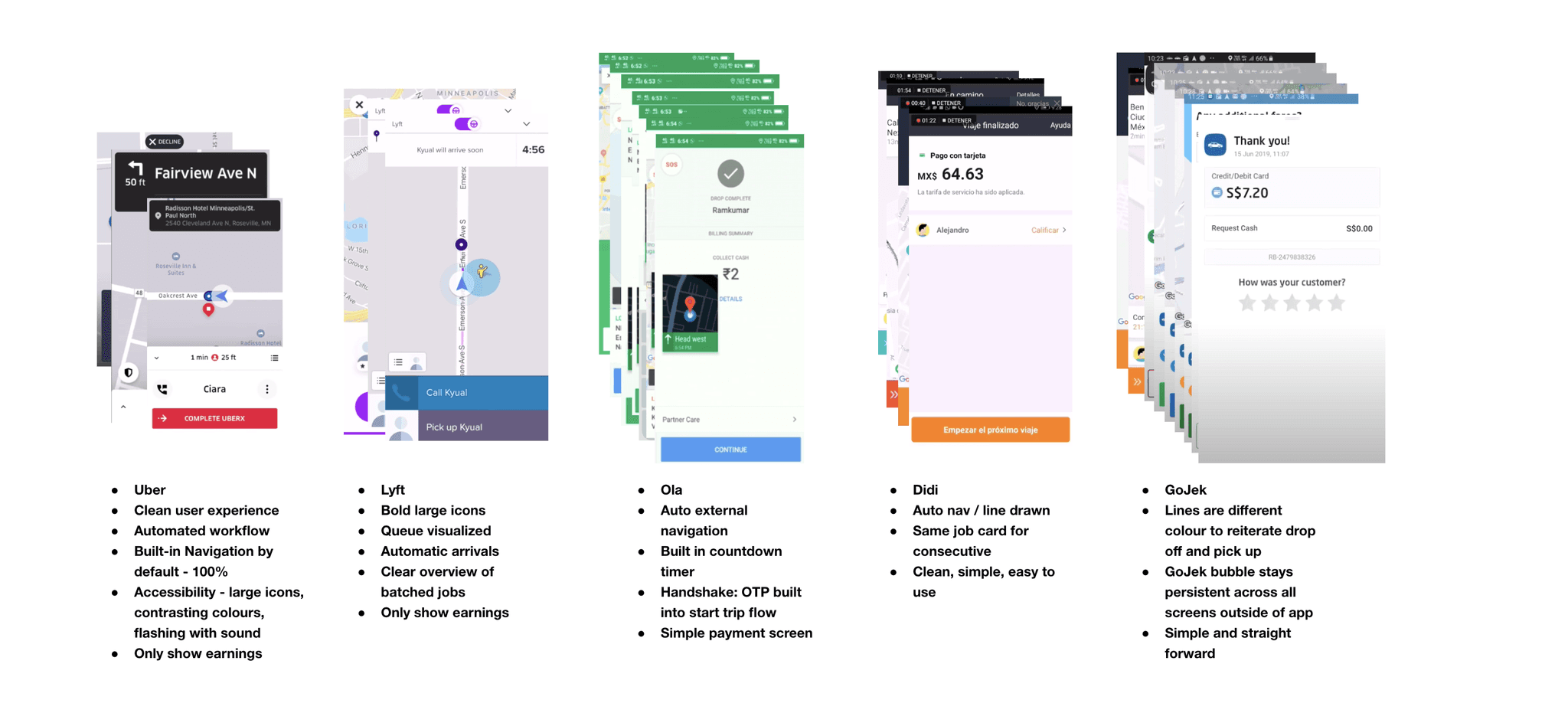
Transport

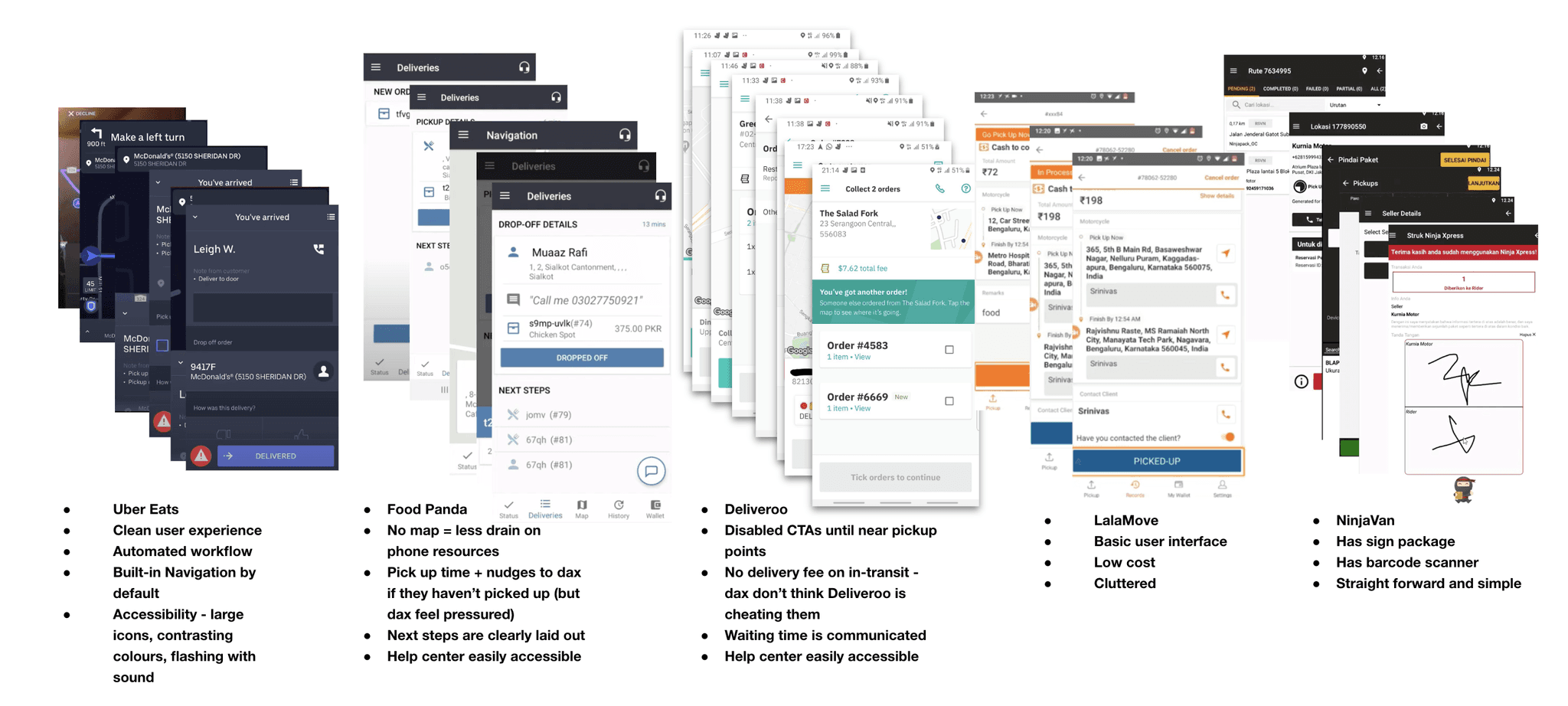
Deliveries

Designs
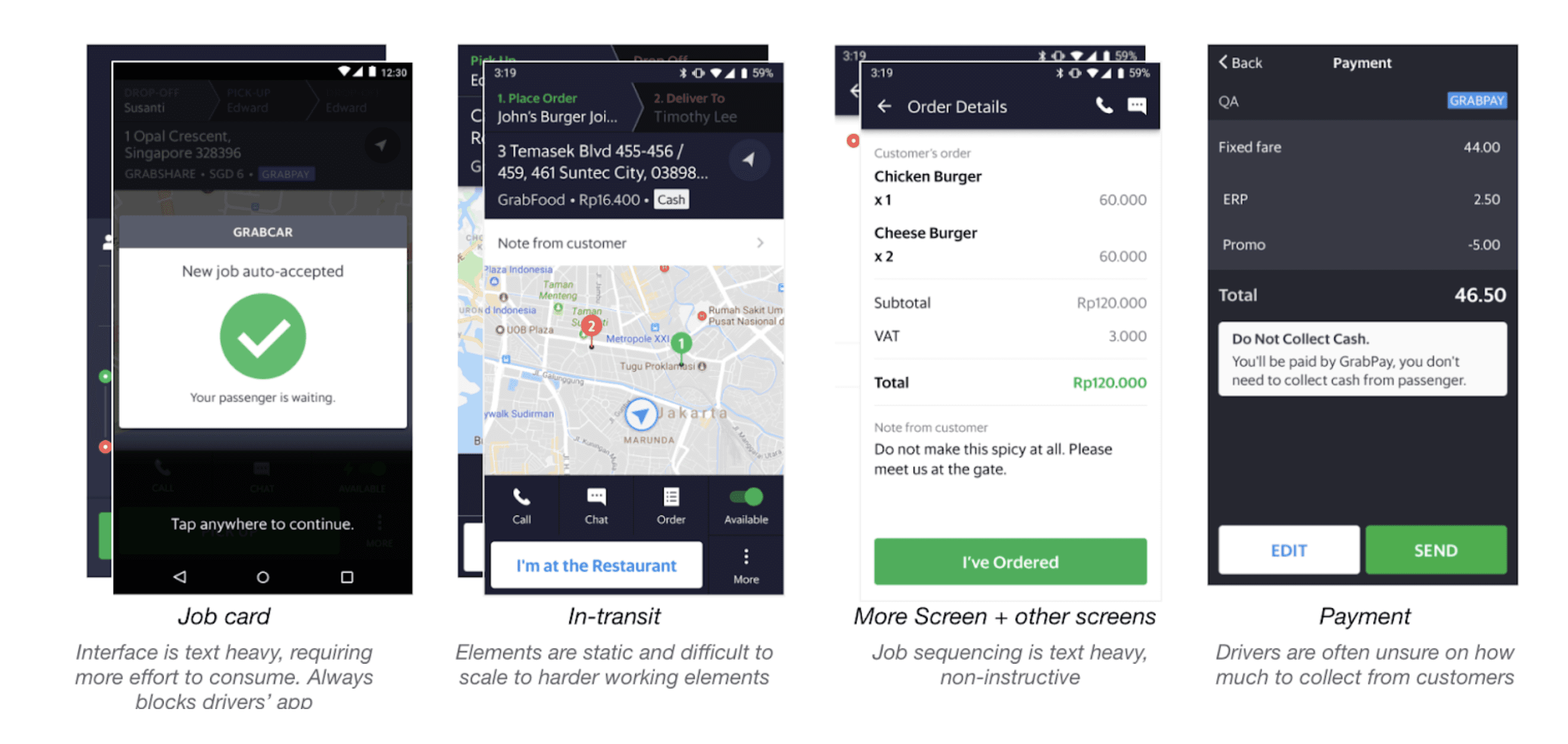
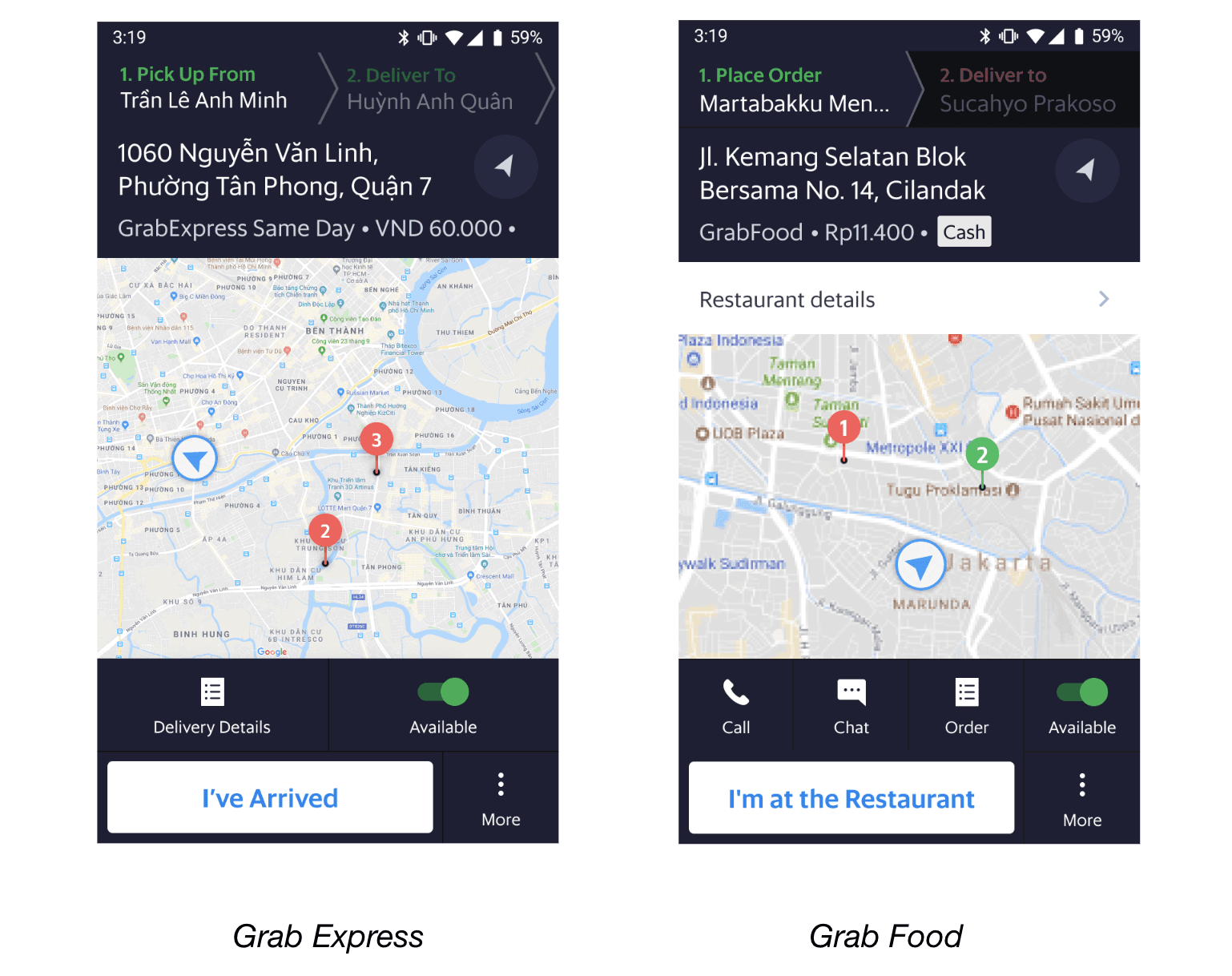
Current Experience

Child Flows for intransit


Explorations
Exploration 1:
Hypothesis was to give all the actions related to job at all once to drivers which can make thir job easier

Exploration 2:
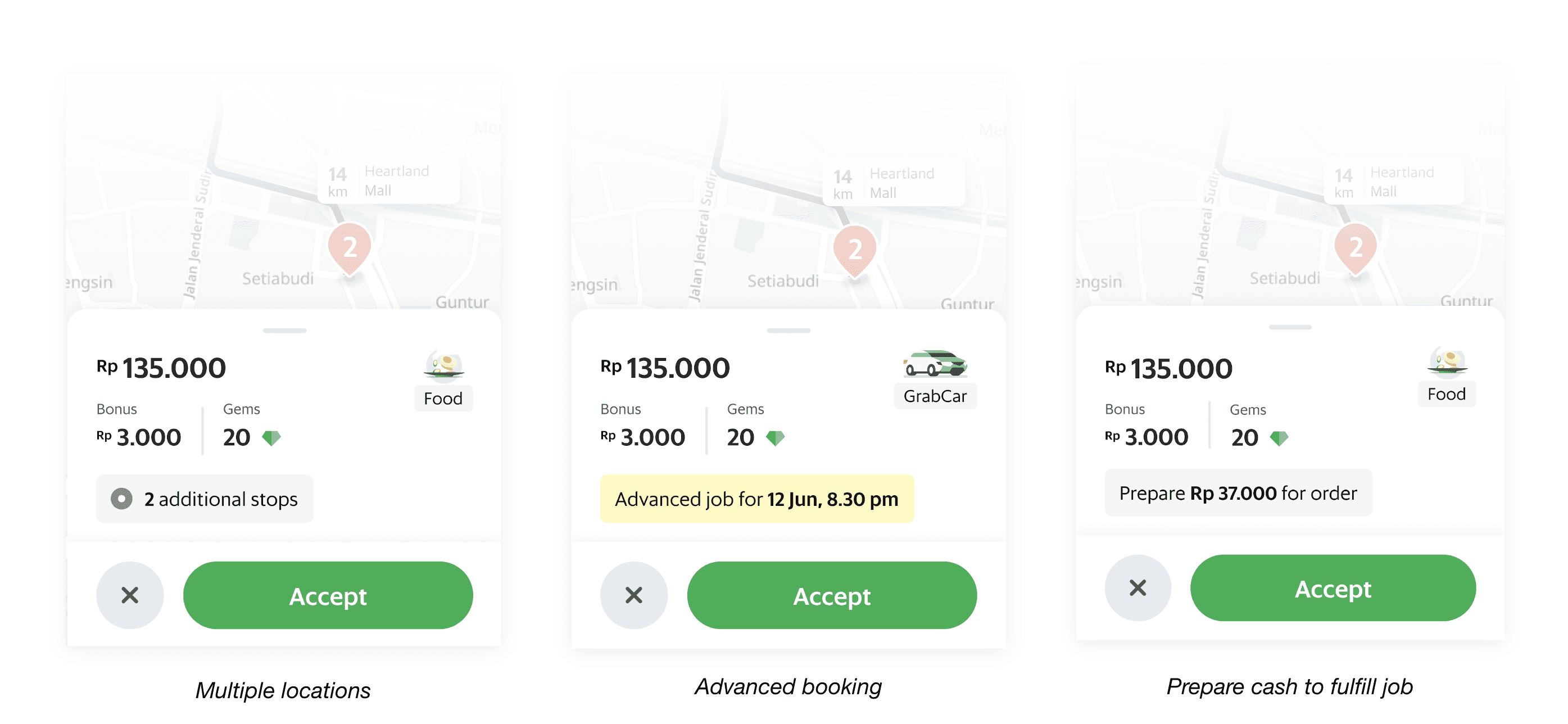
Make it more requirement based . For example show call option when call is required show parking spot cta when that is required. And also more conversational copy introduced to make it more humane.

Exploration 3:
After testing first few exploration internally and with some drivers we cam up with new a final designs which will be more content based and requirements based and can easily be scaled to any vertical whether it is food, transport, grocery or couriers.
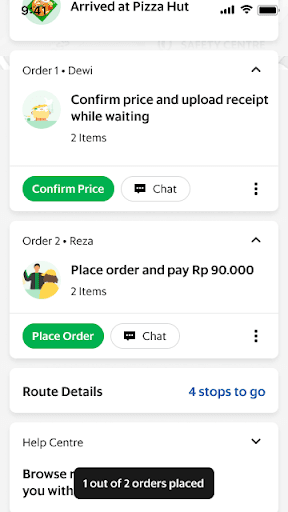
We used actions cards. Each action card is one task for driver which shows up when they need to do certain tasks

We used actions cards. Each action card is one task for driver which shows up when they need to do certain tasks

Learnings from Usability Testing
Content shapes the experience
Content gives context to its surrounding designs. Thus, it can either confuse Drivers or help make sense of the experience.
Recall over recognition, or the opposite?
Drivers are fixated on the designs of the current app and rely on “recall” to make sense of the experience. E.g preferred logo for integrated merchants.Visual components as a differentiator
Colours make it easier for drivers to perceive information. E.g. red is pick up, green is drop off

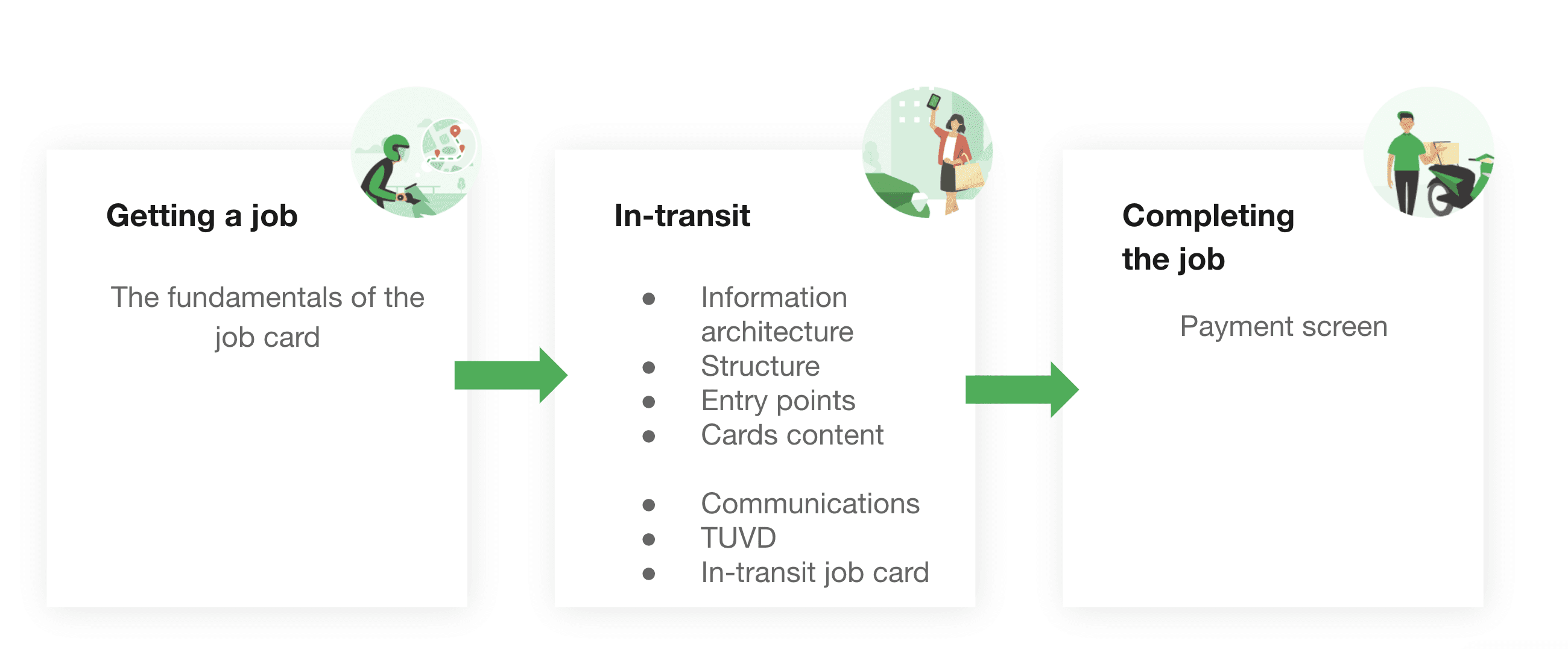
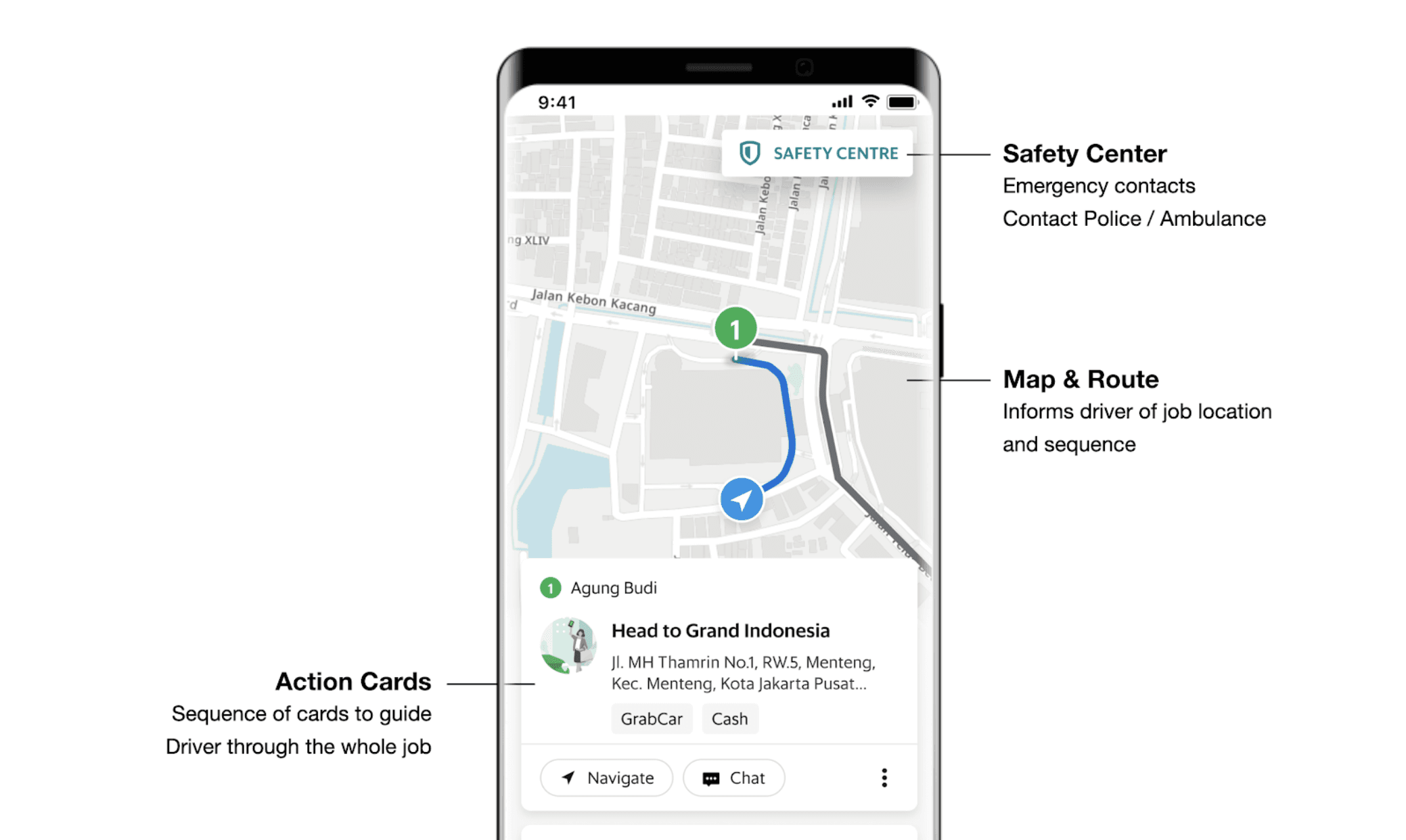
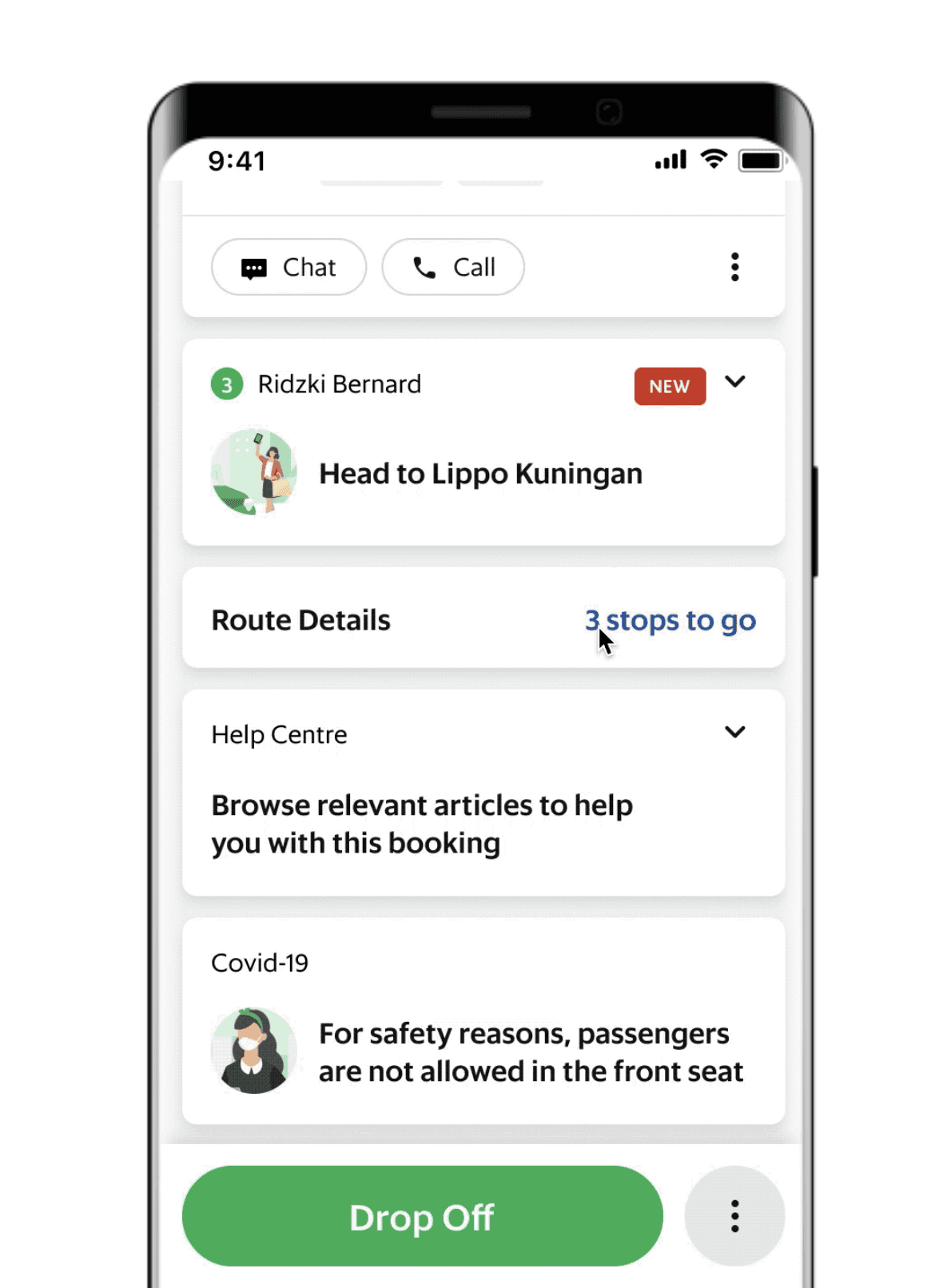
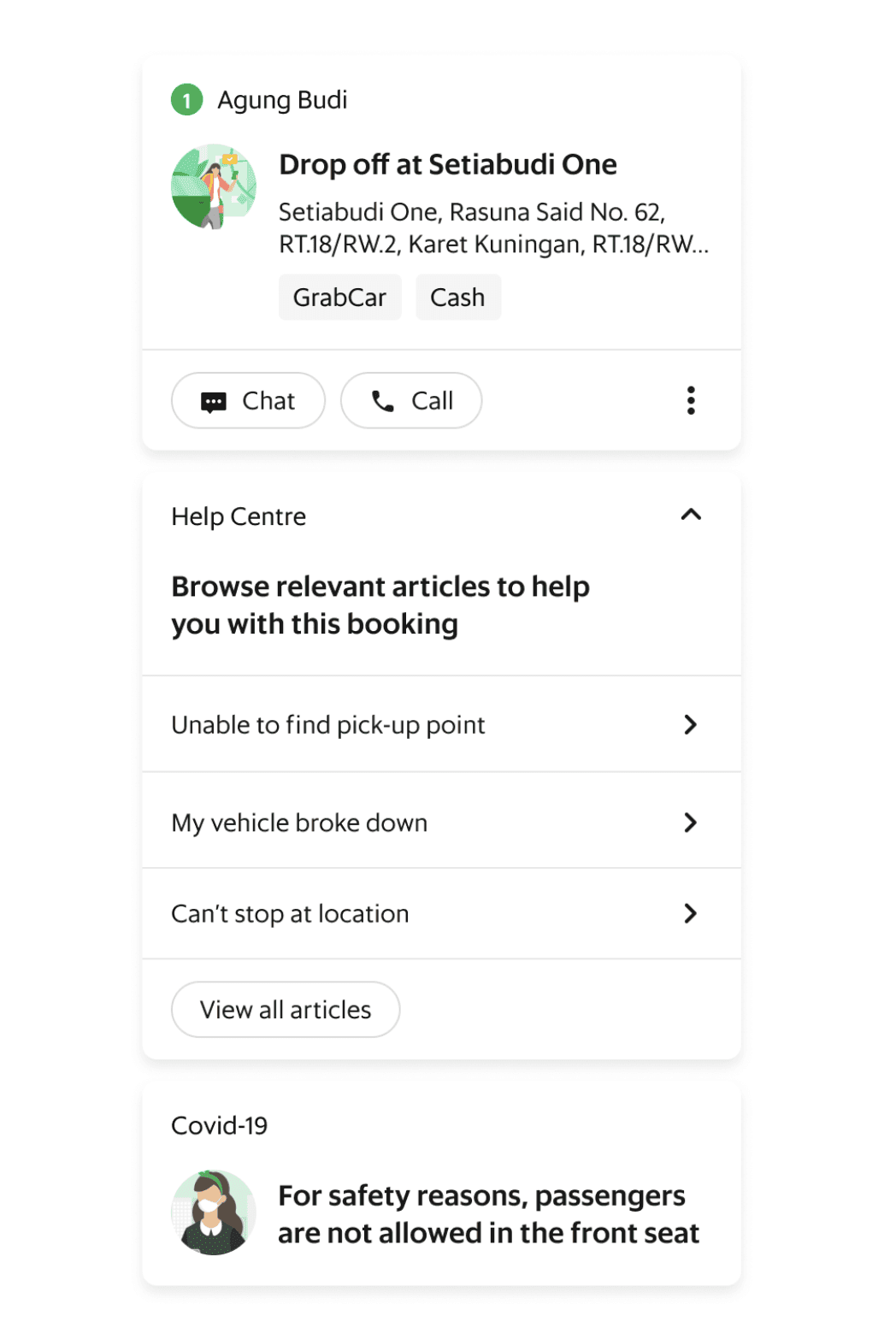
The Job Experience

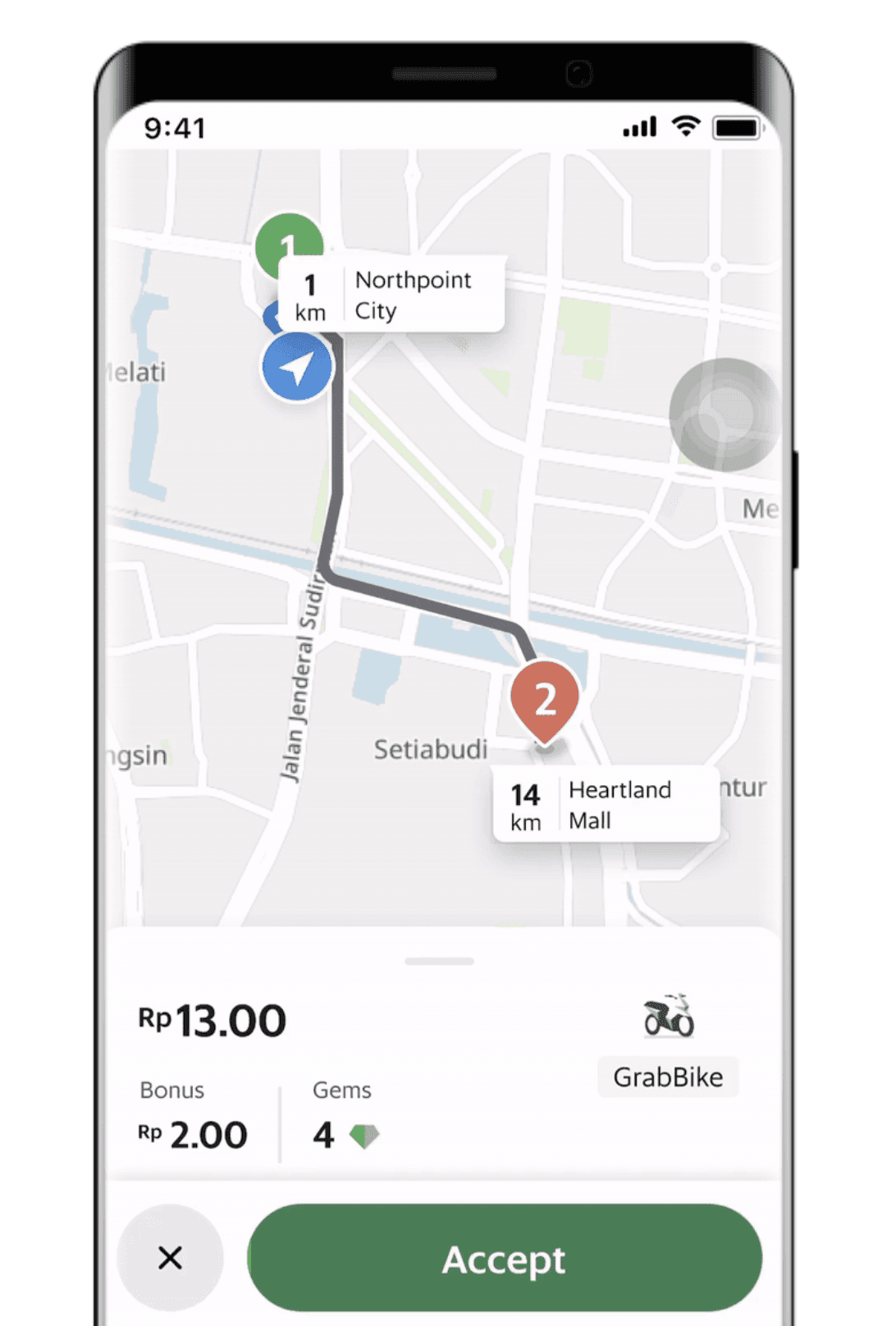
A hyper-focused job card
By offloading location and estimation information to the map, the job card is focused on the task at hand, reducing driver’s cognitive load.
More information can be accessed by expanding the job card if more context is needed.
Job estimations on the map helps drivers assess effort and give spatial confidence about the job.

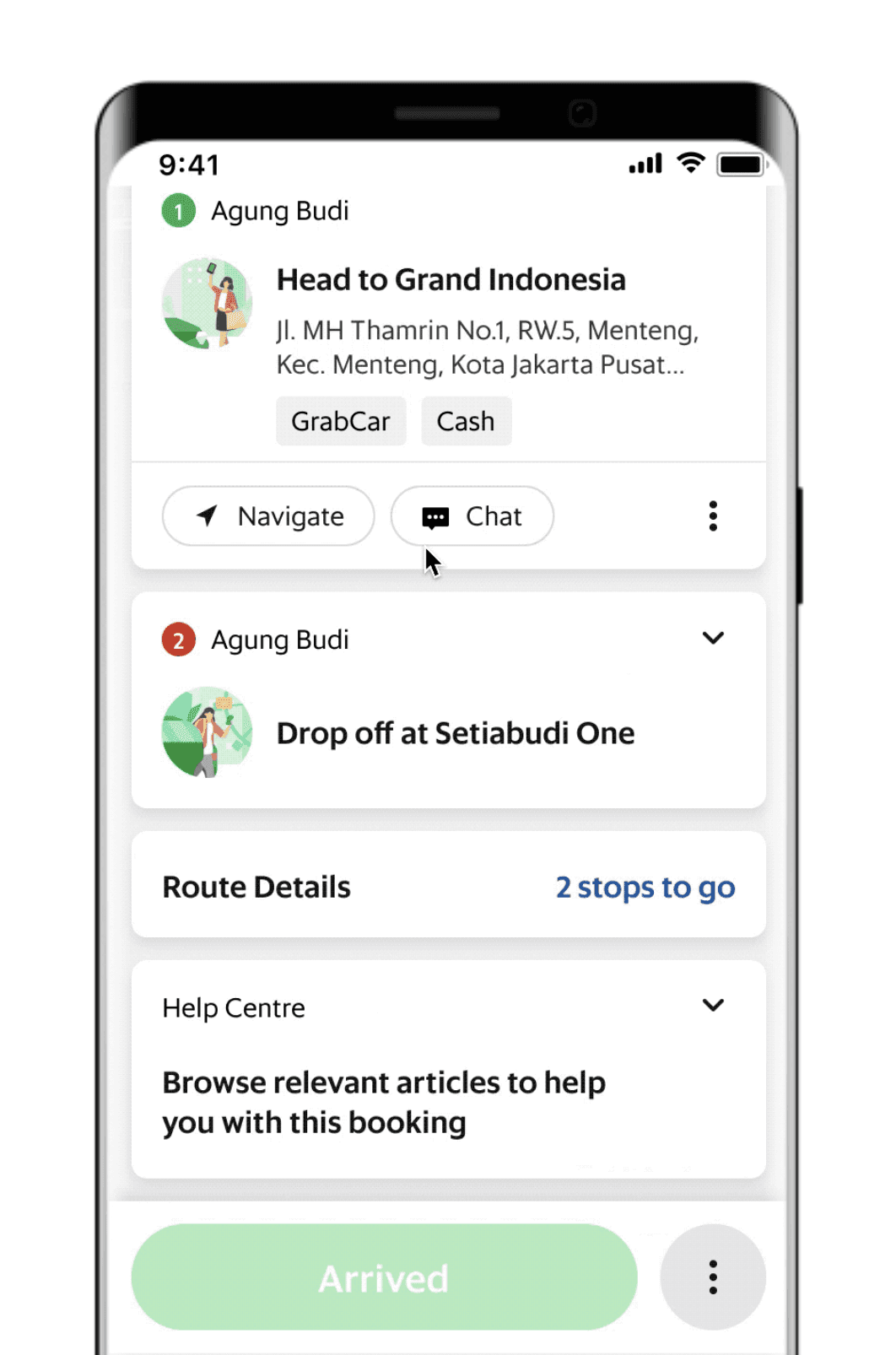
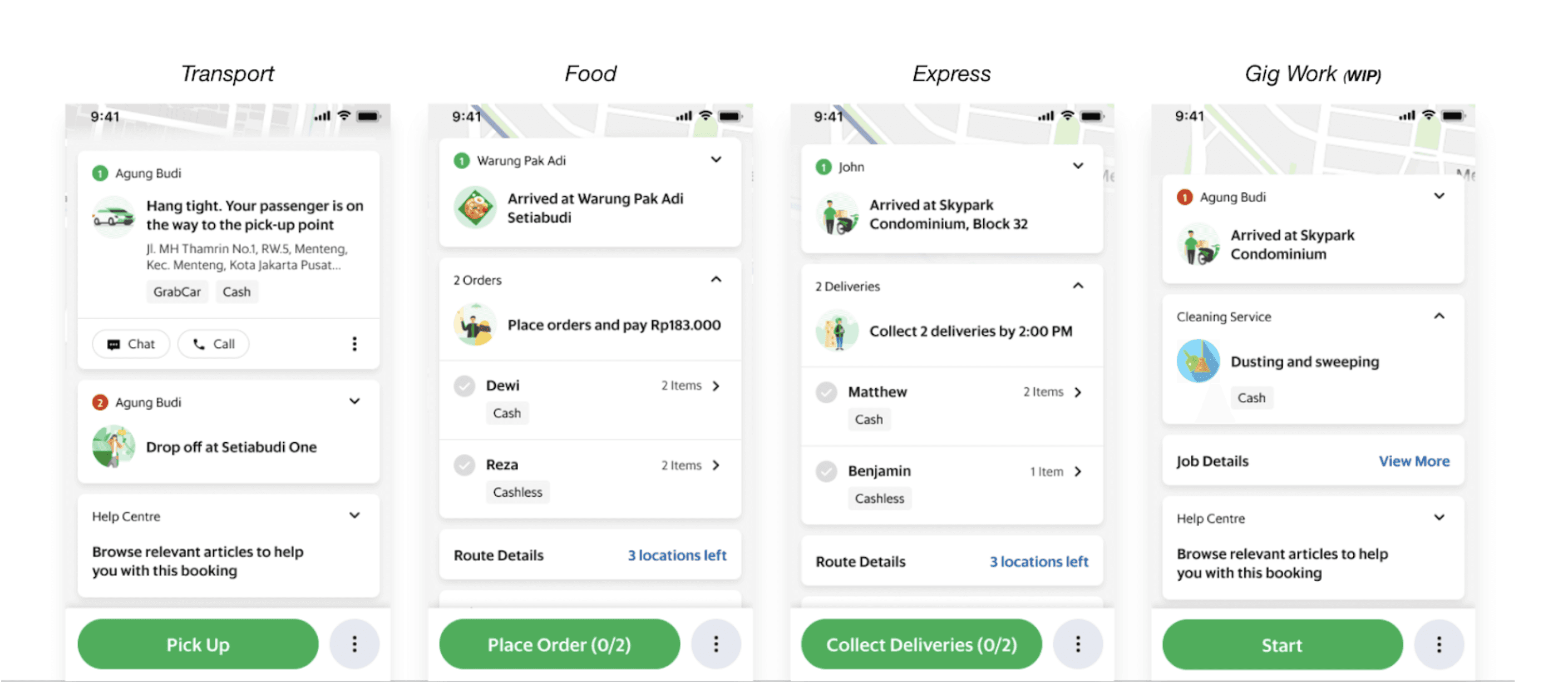
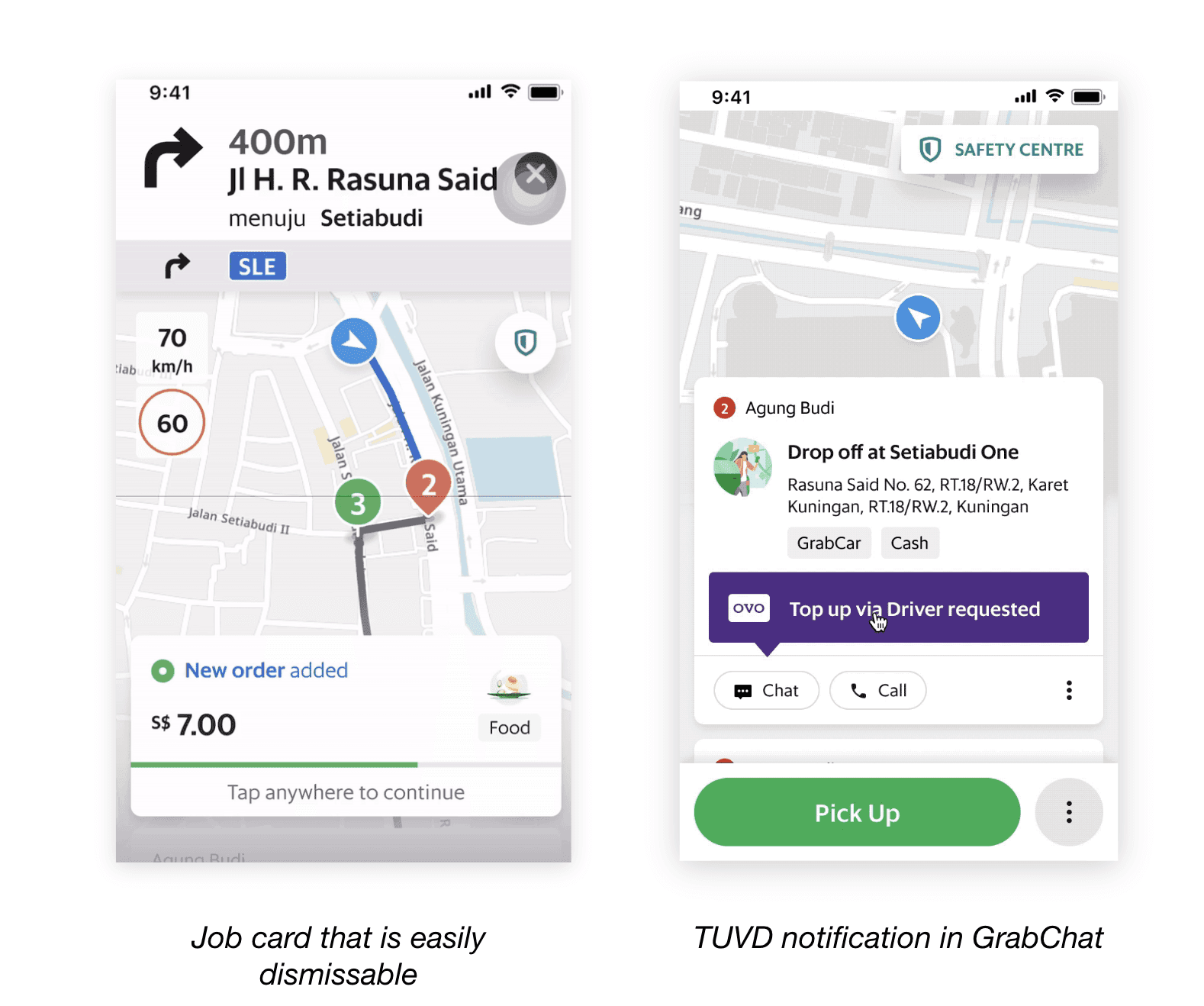
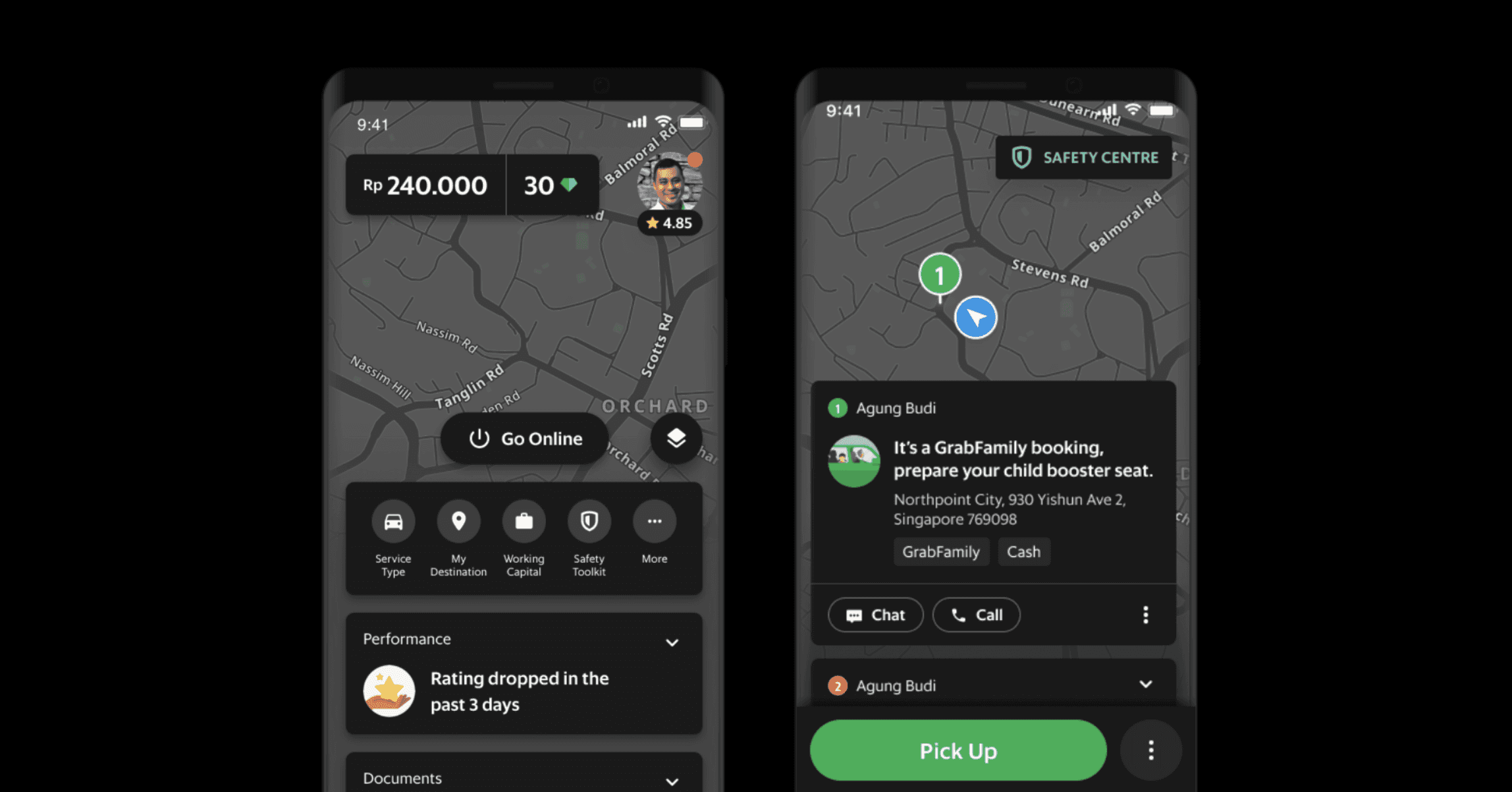
One job card, multiple ways

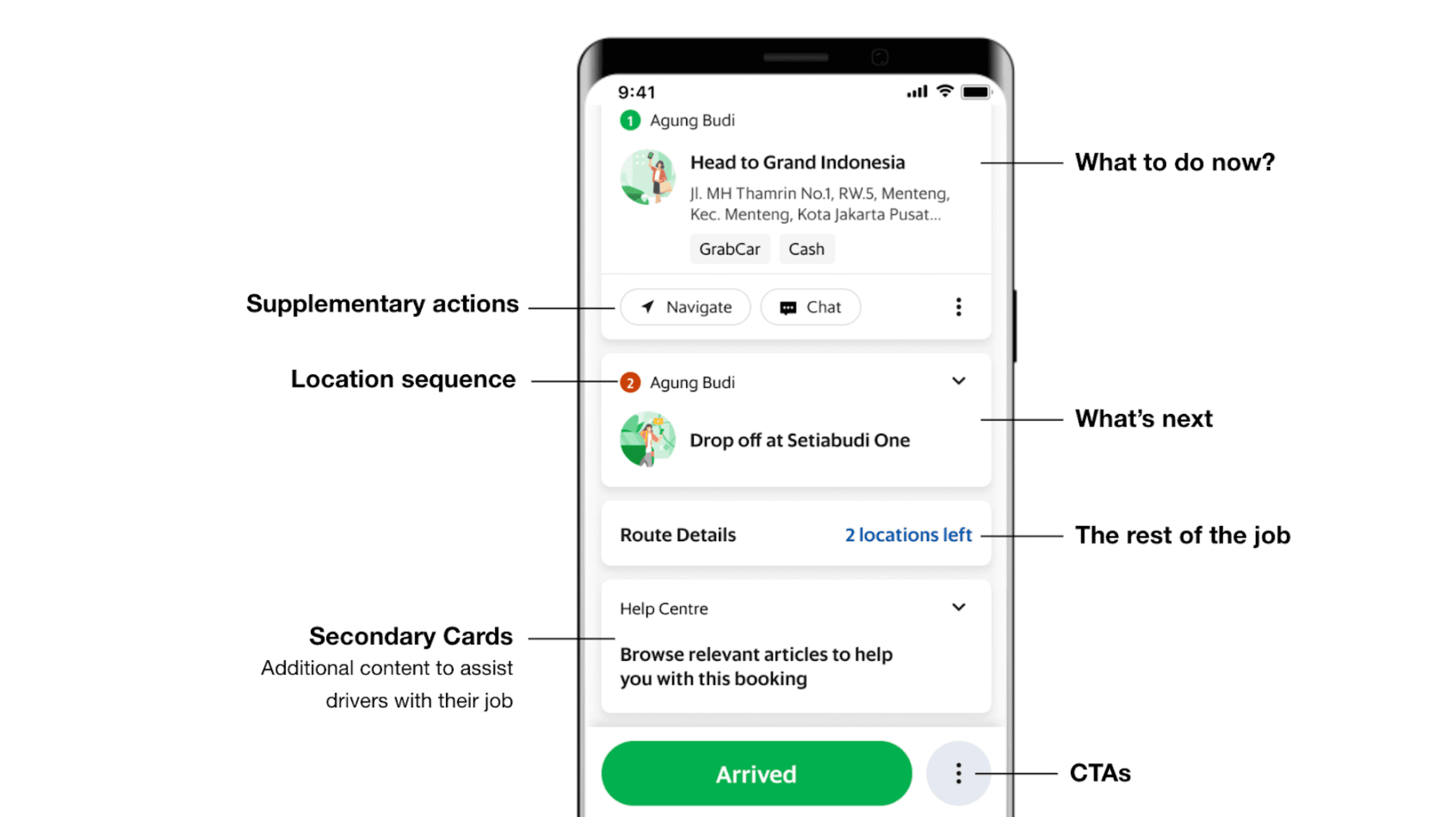
Design Structure


Manage overwhelming information

Action cards used to efficiently manage incoming jobs in an organized manner.
With the collapsible and expandable function,
information can be consumed in bite-sizes while guiding the drivers on what to do next.
Staying ahead of tasks

Completed, present and future tasks are all found in the Route detail page.
The progress bar helps to anchor drivers to their current task so that they can approach tasks in an orderly manner.
Completed tasks are shown as a history for drivers to refer if they have to.
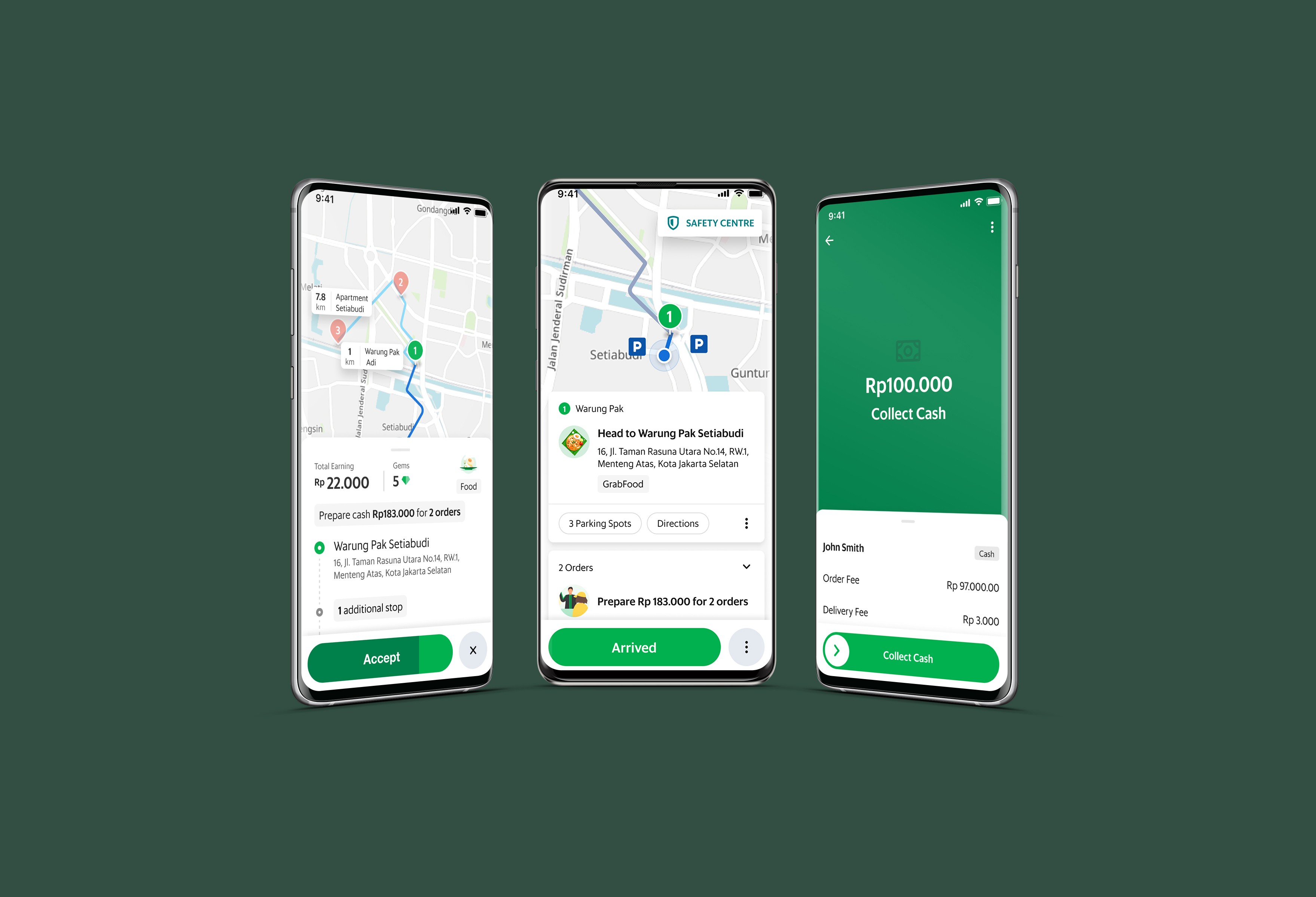
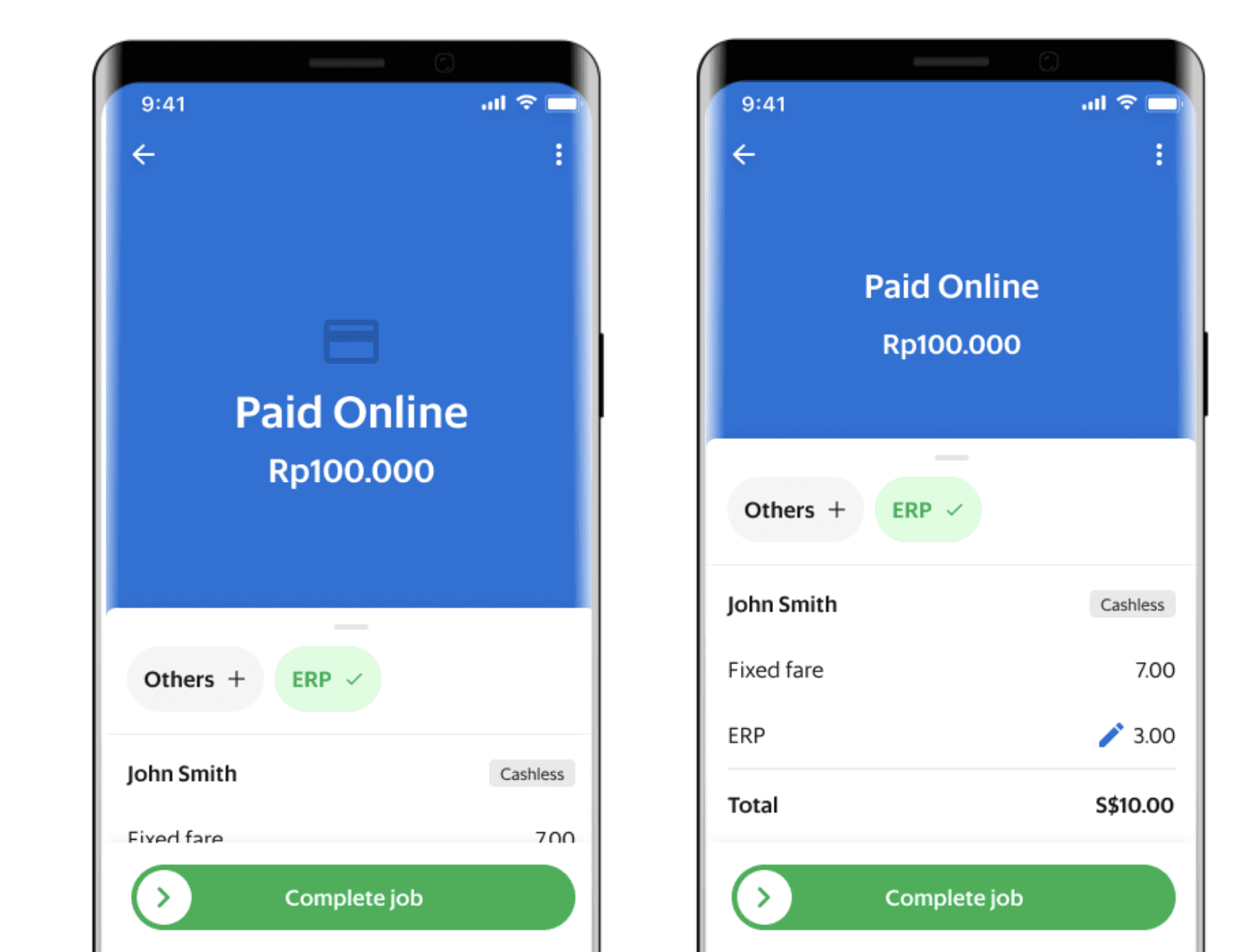
Fuss-free payment page

Drivers can quickly add tolls or edit charges
Quickly identify customer’s payment method e.g. cash or cashless
Drivers can reconfirm more bill information by swiping up, else it is “hidden” by default.
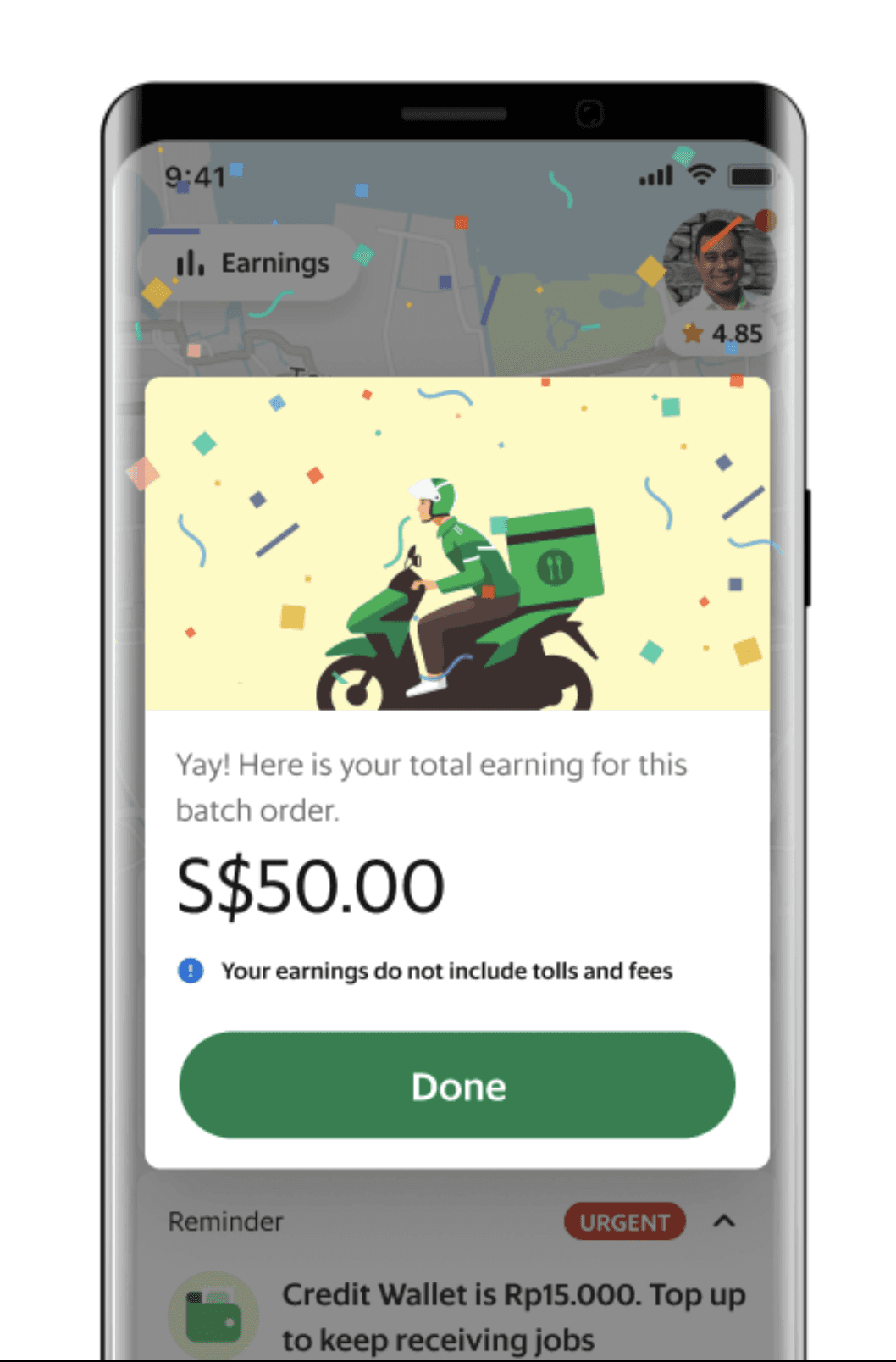
Celebrate and Delight

Being selective on when to throw in the sparkles:
Add value to the celebratory notes when it is meaningful / rare:
After a series of batched job.
Getting a big earning.
Dax completed job in quick time.
One action card, multiple ways

Timely and contextual
Reminders are displayed in a contextual and timely manner through action cards
These information are accessible through scrolling down to view more action cards.

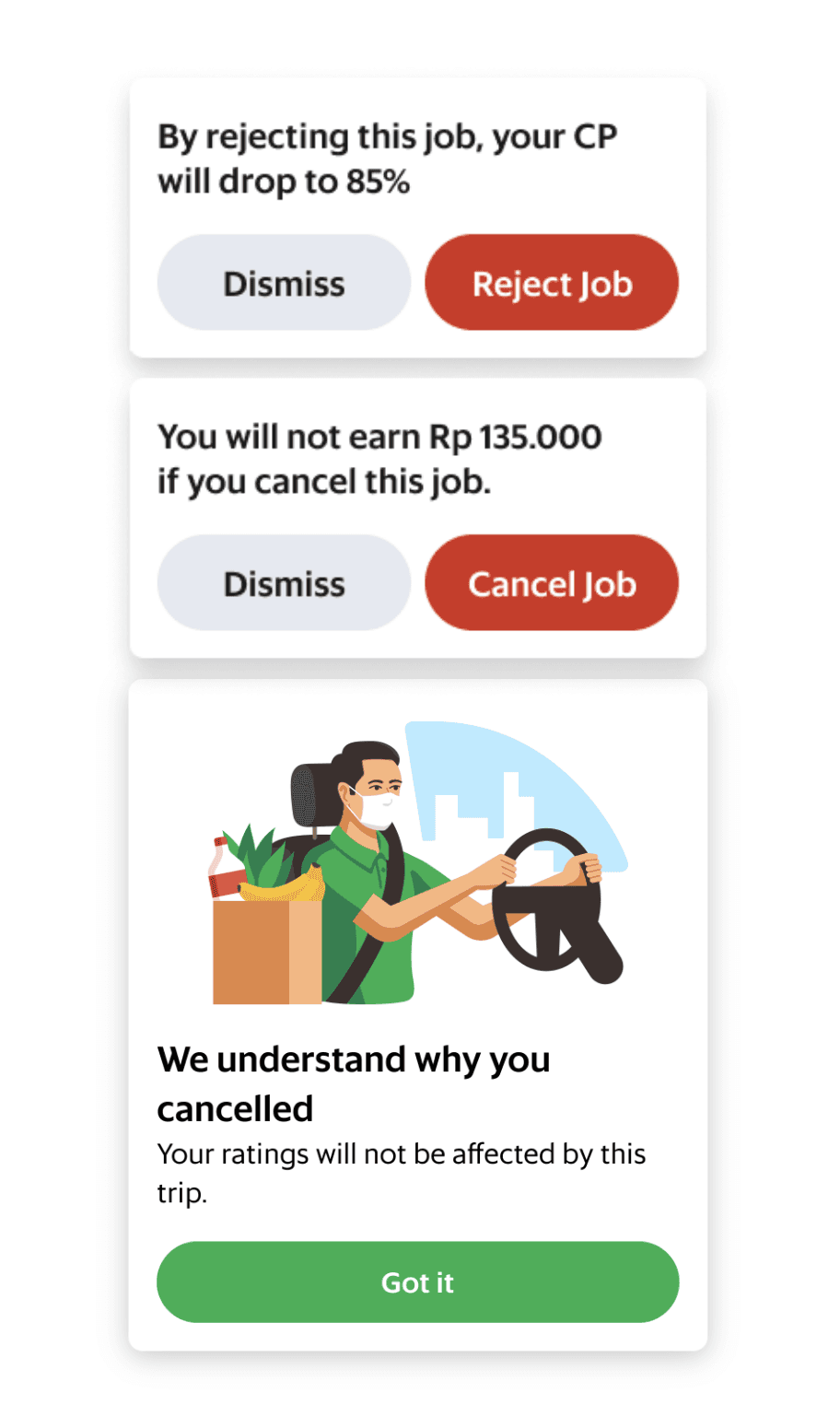
Clear communications with subtle nudges
We have complicated policies and we need to be clear to drivers about any actions made affects them. This is also an opportunity to nudge or provide assurance.

Clear communications with subtle nudges
We have complicated policies and we need to be clear to drivers about any actions made affects them. This is also an opportunity to nudge or provide assurance.

Personalization

Impact to Grab and Counting
Quick scalability to new requirements from tech families
Clean up tech debt / design debt
Remove bottlenecks and dependencies
Introduce non transit based jobs
Greater flexibility in customizing job types and job requirements
Contribute to improving DSS Empowerment +2pp
Reduce % of CE calls per trip: 5% (80K USD/Month)
Improve new dax churn: 2% impact
Improve new dax time to maturity: 5% impact
Constraints and Challenges